


React Context
Conception React Context API is a way to essentially create global variables that can be passed around in a React app. This is the alternative to “prop drilling”, or passing props from grandparent to parent to child, and so on. Context is often touted as a simpler, lighter solution to using Redux for state management …

Gradient in React Native(Expo)
Since Android doesn’t support shadow, it is a little tricky to add gradient shadow in react native. React native supports simple shadow(gray) in Android and colorful shadow in iOS. You can check here https://ethercreative.github.io/react-native-shadow-generator/ Actually, shadowColor is not working in Android and I didn’t test on iOS yet but it should be working. So I …






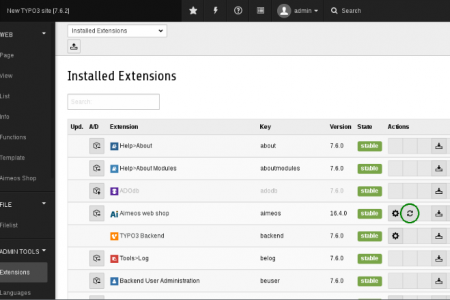
Aimoes Laravel
Aimeos Laravel is an open source e-commerce platform developed using Laravel. https://github.com/aimeos/aimeos-laravel If you follow this install guide, you’ll see a working e-commerce demo. Supported Versions LTS release: 2019.10 (Laravel 5.3 to 6.x) Beta release: 2020.10 (Laravel 5.3 to 6.x) Supported Databases MySQL, MariaDB (fully) PostgreSQL (fully) Oracle (partially) SQL Server (partially) SQL Anywhere (partially)

Stripe Elements
Stripe Elements is a set of prebuilt UI components, like inputs and buttons, for building your checkout flow. It’s available as a feature of Stripe.js. Stripe.js tokenizes the sensitive information within an Element without ever having it touch your server. Elements includes features like: Formatting card information automatically as it’s entered Translating placeholders into your customer’s …