Unity and Google have a shared vision of democratizing Virtual and Augmented Reality development. Unity’s XR team has been working hand-in-hand with the Immersive Computing team at Google to overcome some of the most difficult challenges AR development presents. One of the biggest hurdles that developers face is ensuring that their apps and experiences are …
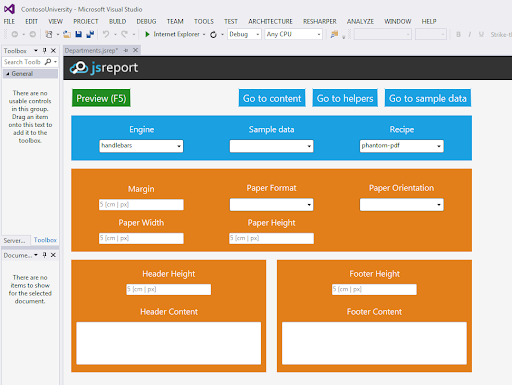
javascript reporting server
innovative and unlimited reporting based on javascript templating engines pdf, excel, docx, html, csv Various output formats can be produced just from the html and javascript open source, cross-platform Templating engines for powerful dynamic layouts, custom javasript hooks for data fetching, full support for the latest css and javascript html designer jsreport includes web based …
Angular DevTools
Angular DevTools is a Chrome extension that provides debugging and profiling capabilities for Angular applications. Angular DevTools supports Angular v9 and later, with Ivy enabled. You can find Angular DevTools in the Chrome Web Store. After installing Angular DevTools, find the extension under the Angular tab in Chrome DevTools. When you open the extension, you’ll see …
persist() and flush() – Symfony
Call $entityManager->persist() and pass the object to save. And then $entityManager->flush(). use Doctrine\ORM\EntityManagerInterface; class QuestionController extends AbstractController { public function new(EntityManagerInterface $entityManager) { $entityManager->persist($question); $entityManager->flush(); } } Yes, you need both lines. The persist() call simply says: Hey Doctrine! Please be “aware” of this Question object. The persist line does not make any queries. The INSERT query happens when we call flush(). The flush() method says: Yo Doctrine! Please look at all of the objects that you are “aware” of and make …
Disable keyboard shortcuts in Chrome browser
In development or personal, sometimes you may need to use some shortcuts in webpages. But if this shortcut is same as default shortcuts in Chrome, there can be problem. For example, if you want to use CTRL + T, it is already used to open new tab in Chrome browser. Unfortunately in Chrome, there is …
SAML & OpenIdConnector Authentication of OneLogin
Overview of SAML OneLogin has implemented and open-sourced SAML toolkits for five web development platforms: PHP Python Ruby Java .NET Security Assertion Markup Language (SAML) is a standard for logging users into applications based on their sessions in another context. This single sign-on (SSO) login standard has significant advantages over logging in using a username/password: No need …
How to Zip files in Node.js
Sometimes you need to zip folder or files in Node.js backend development. Jszip is for creating, reading and editing .zip files with JavaScript, with a lovely and simple API. See https://stuk.github.io/jszip for all the documentation.
API Blueprint to Swagger Converter
API Blueprint is simple and accessible to everybody involved in the API lifecycle. Its syntax is concise yet expressive. With API Blueprint you can quickly design and prototype APIs to be created or document and test already deployed mission-critical APIs. As an example, Apiary also uses API Blueprint. We can convert API Blueprint to Swagger …
Luxon
Luxon is a library for dealing with dates and times in JavaScript. Features A nice API for working with datetimes Interval support (from time x to time y) Duration support (14 days, 5 minutes, 33 seconds) Parsing and Formatting datetimes, intervals, and durations Internationalization of strings using the Intl API Detailed and unambiguous math operations Built-in handling of time zones Partial support …
How to simplify website localization using POEditor
When you make localization of website, you need language specific configuration files for the supported languages. POEditor is a useful SaaS service to make the configuration files easily. Using POEditor, you can build dictionary of the texts that are used in your website for each supported language. And can export them into a lot of …
npm link
A command to symlink a package folder. Synopsis npm link (in package dir)npm link [<@scope>/]<pkg>[@<version>]alias: npm ln Description Package linking is a two-step process. First, npm link in a package folder will create a symlink in the global folder {prefix}/lib/node_modules/<package> that links to the package where the npm link command was executed. It will also link any bins in the package …