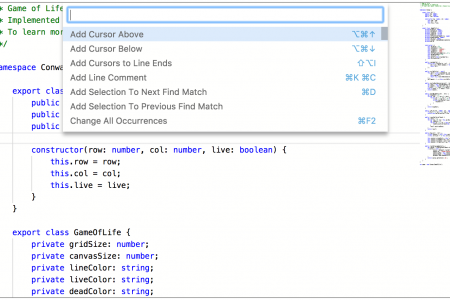
Monaco Editor is the code editor that powers VS Code. It supports code syntax highlighting for over 30 programming languages and provides functionality to switch between themes in one click. Here is example of the Monaco Editor https://microsoft.github.io/monaco-editor/ Monaco Editor provides diff editor as well, which is similar to git diff check.