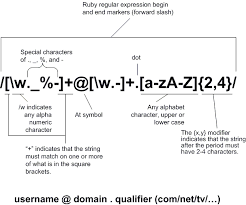
We need to get version number from file name some time. We can use Regular Expression for that. $reg = ‘/^[\w-]+.(\d+.\d+.\d+).zip/’; $filename = “myapp.1.12.2”; preg_match_all($reg, $filename, $matches, PREG_SET_ORDER, 0); echo $matches[0][1]; result: 1.12.2