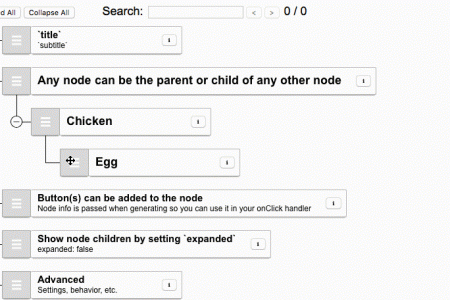
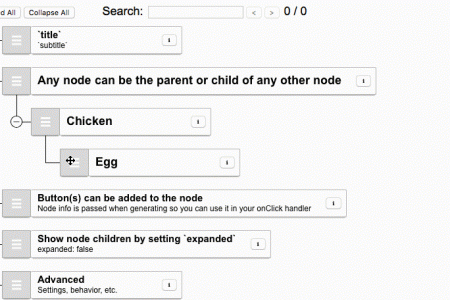
Drag-and-drop sortable component for nested data and hierarchies. It uses react-virtualized, react-dnd. https://github.com/frontend-collective/react-sortable-tree


Drag-and-drop sortable component for nested data and hierarchies. It uses react-virtualized, react-dnd. https://github.com/frontend-collective/react-sortable-tree

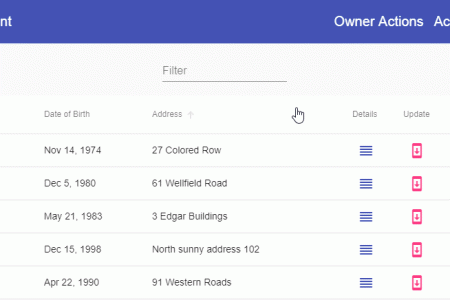
Datatable for React based on material-ui’s table with additional features. We can add custom actions such as add/edit/delete row data of table easily by using this library. https://material-table.com

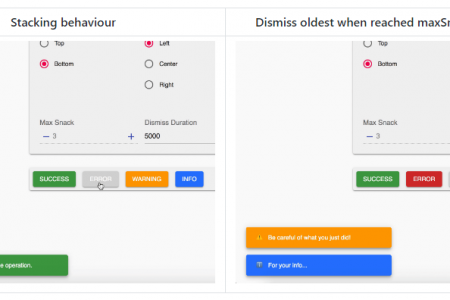
Highly customizable notification snackbars (toasts) that can be stacked on top of each other. https://github.com/iamhosseindhv/notistack

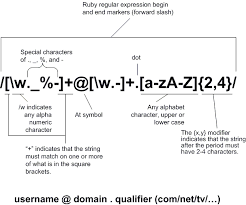
We need to get version number from file name some time. We can use Regular Expression for that. $reg = ‘/^[\w-]+.(\d+.\d+.\d+).zip/’; $filename = “myapp.1.12.2”; preg_match_all($reg, $filename, $matches, PREG_SET_ORDER, 0); echo $matches[0][1]; result: 1.12.2

This library provides React components and an API to format dates, numbers, and strings, including pluralization and handling translations. Features Display numbers with separators. Display dates and times correctly. Display dates relative to “now”. Pluralize labels in strings. Support for 150+ languages. Runs in the browser and Node.js. Built on standards. More details can be …

In order to blur in html page normally css `filter: blur(npx)` is used. filter: url(“data:image/svg+xml;utf8,<svg xmlns=’http://www.w3.org/2000/svg‘ ><filter id=’svgMask’><feGaussianBlur stdDeviation=’3’ /></filter></svg>#svgMask”); This is also useful as well as normal filter. And you can utilize svg for further tricks too.

What is SignalR? ASP.NET Core SignalR is an open-source library that simplifies adding real-time web functionality to apps. Real-time web functionality enables server-side code to push content to clients instantly. Good candidates for SignalR: Apps that require high frequency updates from the server. Examples are gaming, social networks, voting, auction, maps, and GPS apps. Dashboards …

Vue.js is a very popular progressive JavaScript library for building modern and rich user interfaces similar to Angular and React in terms of popularity, performance and component-based architecture. We’ll dive into the entire process of building a very simple WordPress plugin with a Vue interface that interacts with the WordPress REST API through the JavaScript …

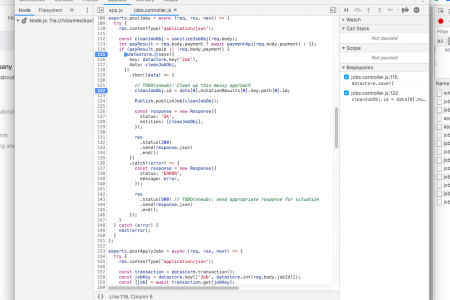
Maybe you haven’t heard that it is possible to debug Node.js apps in Chrome browser inspect view. We can do it with nodemon inspect feature.You need to run node script with nodemon inspect mode like below. Or you need to specify the script in the package.json And go to the Chrome browser and press Ctrl …

OpenGL Shading Language (GLSL), is a high-levelshading language with a syntax based on the C programming language. It was created by the OpenGL ARB (OpenGL Architecture Review Board) to give developers more direct control of the graphics pipeline without having to use ARB assembly language or hardware-specific languages. We can create awesome 3D effects by this language. If you work on After Effects or Premiere …