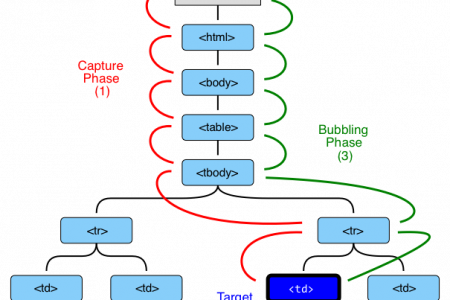
In JavaScript, The event handling process: When an event happens – the most nested element where it happens gets labeled as the “target element” (event.target). Then the event first moves from the document root down to the event.target, calling handlers assigned with addEventListener(…., true) on the way (true is a shorthand for {capture: true}). Then the event moves from event.target up to …