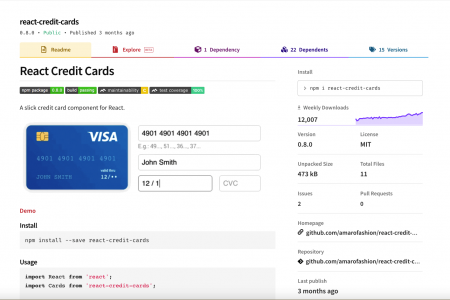
A slick credit card component for React. Install Usage Don’t forget to import the react-credit-cards/lib/styles.scss if you are using SASS in your project.Or you can import the CSS:import ‘react-credit-cards/es/styles-compiled.css’; Features We support all credit card issuers available in Payment plus Hipercard (a brazilian credit card). Props name {string}: Name on card. * number {string|number}: Card number. * expiry {string|number}: Card expiry date. 10/20 or 012017 * …