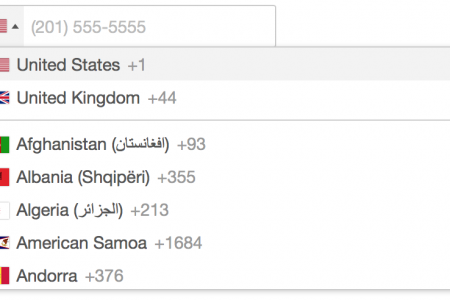
We can use the following widget to implement the telephone input. https://github.com/jackocnr/intl-tel-input Features Automatically select the user’s current country using an IP lookup Automatically set the input placeholder to an example number for the selected country Navigate the country dropdown by typing a country’s name, or using up/down keys Handle phone number extensions The user …