A simple pan and zoom for canvas like elements in react. Normally zoom libraries zoom in/out only images but this library can zoom in/out any html element. https://github.com/ajainarayanan/react-pan-zoom


A simple pan and zoom for canvas like elements in react. Normally zoom libraries zoom in/out only images but this library can zoom in/out any html element. https://github.com/ajainarayanan/react-pan-zoom

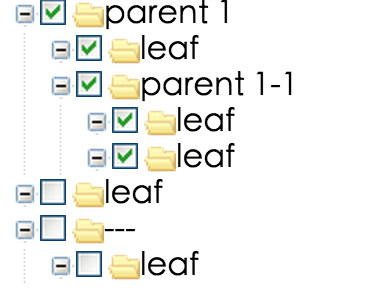
http://react-component.github.io/tree/examples/draggable.html we can implement online tree functionality simply.For example: all of IDE has file tree structure. We can implement it by the react component online.

react-beautiful-dnd is drag and drop library for react.js, developed by Atlassian. There are a lot of libraries out there that allow for drag and drop interactions within React. Most notable of these is the amazing react-dnd. It does an incredible job at providing a great set of drag and drop primitives which work especially well with the wildly …

react-rails(react-ujs) is a convenient and easy way to use react.js on ruby on rails projects.Using this gem/npm combo, we can add react.js boiler plate structure and generate components easily. Running rails server with rails s, will compile react webpack as well.

When an input element has autofocus attribute, page scrolls down to the element when the page is loaded. If you want to prevent it, the only way is to catch focus event and scroll to top of page using javascript. Or you can remove autofocus attribute. 😉

https://uncss-online.com/ This is really useful link especially for AMP, we can reduce style size by removing unused styles. Really great service!

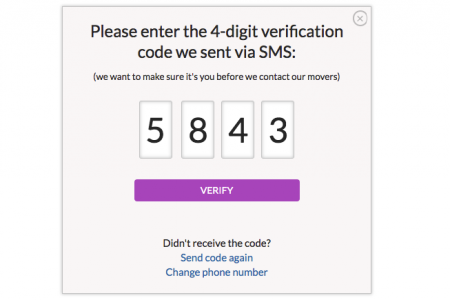
Sometimes we need to add a special form to input the security code using individual input fields. The security code form on Linkedin is one of the example. We can use the following library when we need to implement it in Vue.js projects. https://github.com/ofcold/security-code

Full screen scrolling with React DEMO Props initialSlide defaults to 0 duration – scroll duration [ms] defaults to 700 controls defaults to false true adds built-in controls Pass React component if you want to use your own controls controlsProps additional props for controls component beforeChange callback executed before scroll afterChange callback executed after scroll scrollMode full-page or normal – defaults to full-page Both beforeChange and afterChange will receive as parameter an object like: { “from”: 0, // the index of the slide react-full-page is scrolling _from_ “to”: 1, // the index of the slide react-full-page is scrolling _to_} …

A React modal with animations. http://chenjiahan.github.io/rodal/ Installation React 15/16 React 0.14 Usage Props Property Type Default Description width number 400 width of dialog height number 240 height of dialog measure string px measure of width and height onClose func / handler called onClose of modal onAnimationEnd func / handler called onEnd of animation visible bool …

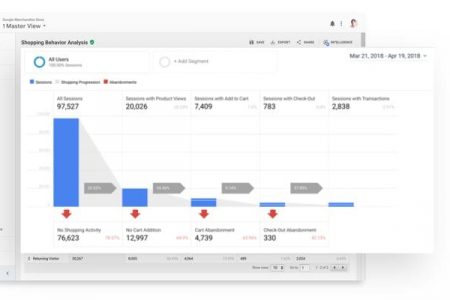
Google Optimization is best service for A/B testing. We can implement A/B testing by Google Analytics and Google Optimization. Already Google Analytics is containing the Google Optimization. We can simply do testing by UI without changing code manually. Please create google analytics account by google account and go to google optimization on the dashboard. And …