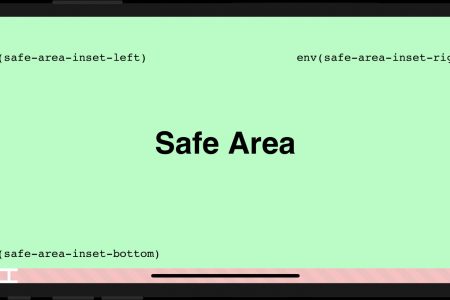
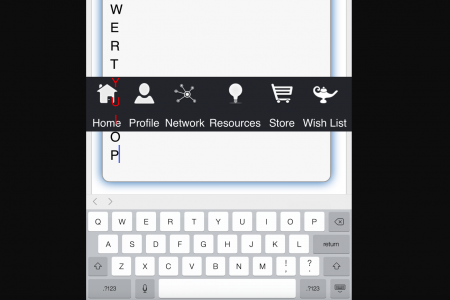
Sometimes we are facing an issue on the iPhone devices because of the Toolbar at the bottom of the screen. If we have a sticky button at the bottom of the screen, for example, it’s difficult to click on that button through over iPhone X devices since the toolbar occupies some area of the screen. …