https://github.com/JincorTech It is ICO dashboard template of Jincor ICO project.They’ve created JCO ERC-20 token and published their ICO project source into github.It includes authentication, email & phone verification, KYC modules.


https://github.com/JincorTech It is ICO dashboard template of Jincor ICO project.They’ve created JCO ERC-20 token and published their ICO project source into github.It includes authentication, email & phone verification, KYC modules.

https://www.bugsnag.com/ Bugsnag monitors application stability, so you can make data-driven decisions on whether you should be building new features, or fixing bugs. Improve the stability of your application Set a targetTrack release stability against a target to decide when you need to take action. Focus on impactPrioritize fixing errors with the greatest impact on application …

A boilerplate for Node.js web applications.https://github.com/sahat/hackathon-starter This is Node.js boilerplate template with authentication module and social login modules.We can use it in Node.js projects instead of starting from scratch.

Laravel queues provide a unified API across a variety of different queue backends, such as Beanstalk, Amazon SQS, Redis, or even a relational database. Queues allow you to defer the processing of a time consuming task, such as sending an email, until a later time. Deferring these time consuming tasks drastically speeds up web requests …
When we need to use several images in CSS, we can consider about using Sprites technology to improve the site loading speed. Using Sprites in CSS, we can decrease the number of images, which will be directly affect to the decrease the number of HTTP requests. Resources: https://css-tricks.com/css-sprites/ http://www.w3schools.com/css/css_image_sprites.asp https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Images/Implementing_image_sprites_in_CSS

Solidity naturally has several problems that is difficult to implement. One of the things is read off-chain data from smart contract.Let’s say, if I want to get ETH/USD price in real time from smart contract, we don’t have a way to get from outside of blockchain. Oraclize bridges between on-chain and off-chain data sources and …

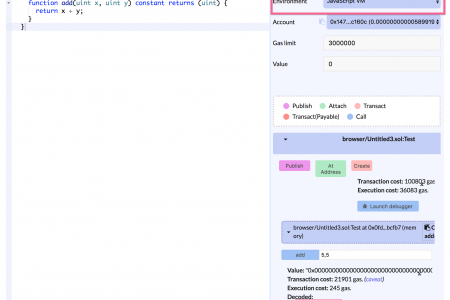
When you develop smart contracts in Remix, it’s fucking that every test transactions are dragging so much time. So even for simple smart contract, we have to take much time for just transaction validation and testing. Remix provides Javascript VM mode for the blockchain emulation.Javascript VM mode is just memory based “blockchain”. It has same …

fullPage.js http://alvarotrigo.com/fullPagefullPage.js is a simple and easy to use library to create fullscreen scrolling websites (also known as single page websites or onepage sites). It allows the creation of fullscreen scrolling websites, as well as adding some landscape sliders inside the sections of the site. parallax.js http://matthew.wagerfield.com/parallaxparallax.js reacts to the orientation of your smart device, offsetting …

Mailchimp and Mandrill are used together in many cases, although they can perform mailing functionality individually. There is a reason. Mandrill is convenient for 1 to 1 mailing operation and mailchimp is convenient for 1 to n mailing operation. Also mailchimp provides convenient templating functionality so we use mailchimp to build mail template and send …

Traits are a mechanism for code reuse in single inheritance languages such as PHP. A Trait is intended to reduce some limitations of single inheritance by enabling a developer to reuse sets of methods freely in several independent classes living in different class hierarchies. The semantics of the combination of Traits and classes is defined …