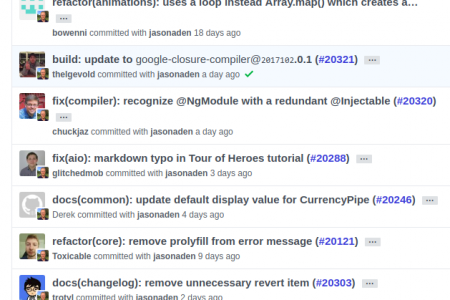
There is no strict rule when we write commit messages.Using certain convention for commit messages will give several advantages. Angular team is using precise message format, which is clean and easy to look, contains only mandatary information. Goals allow generating CHANGELOG.md by script allow ignoring commits by git bisect (not important commits like formatting) provide …