


Better PR chrome extension
Most developers are using PR to review codes on github. This chrome extension is very helpful for that. https://chrome.google.com/webstore/detail/better-pull-request-for-g/nfhdjopbhlggibjlimhdbogflgmbiahc?hl=en Please download the chrome extension and go to PR page of github. Maybe you will see a conformation dialog. Please enable on that. Then you will see the file structure on left side like sublime or …

laravel-cors
The laravel-cors package allows you to send Cross-Origin Resource Sharing headers with Laravel middleware configuration. Features Handles CORS pre-flight OPTIONS requests Adds CORS headers to your responses Resource: https://github.com/barryvdh/laravel-cors

Stripe Connect and Connect Payouts
Businesses use Stripe Connect to accept funds and pay out millions of third parties. Connect Payouts gives you the same funds routing, recipient UIs, and compliance capabilities for just your business’s payouts—no matter how you accept funds. Previously, Stripe Connect required that payouts were linked to incoming payments. Now, you can use Connect Payouts to …

About react-full-page
Full screen scrolling with React DEMO Props initialSlide defaults to 0 duration – scroll duration [ms] defaults to 700 controls defaults to false true adds built-in controls Pass React component if you want to use your own controls controlsProps additional props for controls component beforeChange callback executed before scroll afterChange callback executed after scroll scrollMode full-page or normal – defaults to full-page Both beforeChange and afterChange will receive as parameter an object like: { “from”: 0, // the index of the slide react-full-page is scrolling _from_ “to”: 1, // the index of the slide react-full-page is scrolling _to_} …

Introduction about Rodal
A React modal with animations. http://chenjiahan.github.io/rodal/ Installation React 15/16 React 0.14 Usage Props Property Type Default Description width number 400 width of dialog height number 240 height of dialog measure string px measure of width and height onClose func / handler called onClose of modal onAnimationEnd func / handler called onEnd of animation visible bool …

Sinonjs – Standalone test fakes, mocks, stubs for JavaScript
SinonJS provides stand alone test spies, stubs and mocks. This is the mechanism we’ll be using to create our spies, stubs and mocks. Spies: Creates fake functions which we can use to track executions. This means we can tell/ find out whether the function has been executed/ how many times its been called etc. We can also …

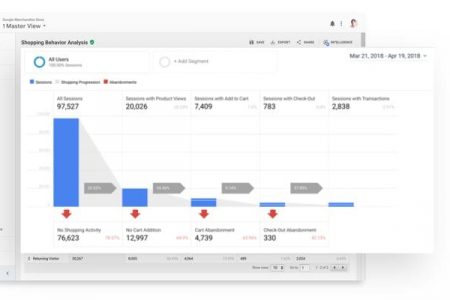
A/B testing by Google Optimization
Google Optimization is best service for A/B testing. We can implement A/B testing by Google Analytics and Google Optimization. Already Google Analytics is containing the Google Optimization. We can simply do testing by UI without changing code manually. Please create google analytics account by google account and go to google optimization on the dashboard. And …

Session and Web Controller Functions in Yii Console Application
Session and Web Controller Functions are not available in Yii console applications. For example, you can not use redirect() function in CronJob. Also, you can not use Session::setFlash() function that is related to session.

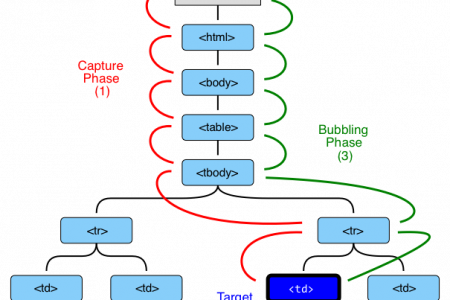
JavaScript Event Capturing and Bubbling
In JavaScript, The event handling process: When an event happens – the most nested element where it happens gets labeled as the “target element” (event.target). Then the event first moves from the document root down to the event.target, calling handlers assigned with addEventListener(…., true) on the way (true is a shorthand for {capture: true}). Then the event moves from event.target up to …