






WebRTC Implementation with React and React Native by using OpenTok
Add opentok-react as a dependency of your application: yarn add opentok-react Or if you’re still using npm: npm install –save opentok-react Then include opentok.js before your application: <script src=”https://static.opentok.com/v2/js/opentok.min.js”></script> Alternatively, wrap your top-level component using OpenTok with the preloadScript HOC. The HOC will take care of loading opentok.js for you before rendering. https://github.com/opentok/opentok-reacthttps://github.com/opentok/opentok-react-native-samples

Set or update field automatically without manual additional in Mongoose/MongoDB
I had a chance that I need to add new field for each schema in the MongoDB. First time, I thought I should add them manually for each model definition. I investigated a better way and found that MongoDB provides plugin feature and provides hooks for each Mongoose events like find, save, update, delete. For …

VideoJS for HLS video player
Video.js is a web video player built from the ground up for an HTML5 world. It supports HTML5 video and modern streaming formats, as well as YouTube, Vimeo, and even Flash (through plugins, more on that later). It plays “traditional” file formats such as MP4 and WebM, but also supports adaptive streaming formats such as …

Creating Reusable Components with NgTemplateOutlet in Angular
NgTemplateOutlet inserts an embedded view from a prepared TemplateRef. Using NgTemplateOutlet instead of creating specific components allows for components to be easily modified for various use cases without having to modify the component itself! The templates will be TemplateRefs using <ng-template> and the stamps will be EmbeddedViewRefs created from the TemplateRefs. EmbeddedViewRefs represent views in Angular with their own context and are the …

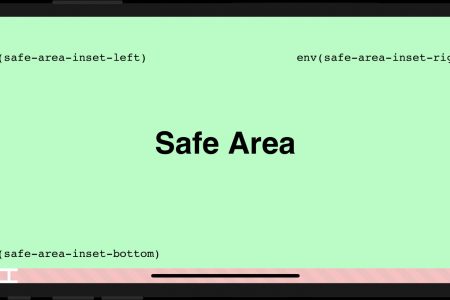
Safe Area on iPhone
Sometimes we are facing an issue on the iPhone devices because of the Toolbar at the bottom of the screen. If we have a sticky button at the bottom of the screen, for example, it’s difficult to click on that button through over iPhone X devices since the toolbar occupies some area of the screen. …