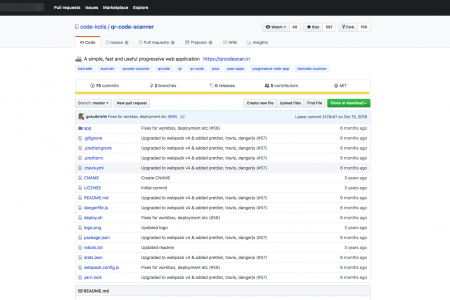
QRCode Scanner – a simple, fast and useful progressive web application Features App Shell. Secure via https using cloudflare free ssl Works offline. Fully Responsive. Add to home screen, Splash screen. Supported Browser – Google Chrome, Firefox, Opera (Both Desktop & Mobile), Microsoft Edge ((Insider Preview build)) and now supports iOS as well. Installation Clone this repo …