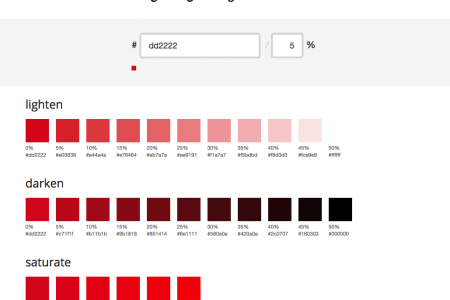
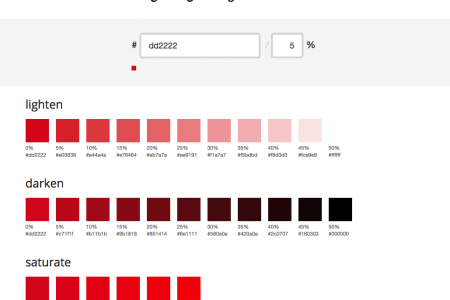
This is color generate site, which is convenient to use when we design UI/UX.http://scg.ar-ch.org/


This is color generate site, which is convenient to use when we design UI/UX.http://scg.ar-ch.org/

Lighthouse is an open-source, automated tool for improving the performance, quality, and correctness of your web apps. When auditing a page, Lighthouse runs a barrage of tests against the page, and then generates a report on how well the page did. From here you can use the failing tests as indicators on what you can …

A go-to library for data visualization. When you don’t have time to learn new technologies. When you need a simple yet powerful and flexible drop-in data visualization solution. amCharts 4 includes both charts and geographical maps.https://www.amcharts.com/

Jwt auth libraries have one issue. Jwt tokens are base64 encoded and easily decoded so user information like user id, expiration date can be exposed to others.In order to prevent this, Node.js provides a Npm package called crypto. The token generated by crypto package is not decoded.https://nodejs.org/api/crypto.html

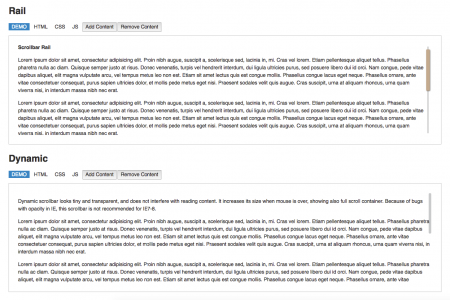
It is a Javascript library to display customized scrollbar on the browser.Instead of customizing the default scrollbar’s styling, it hides the default scrollbar and generate a new scrollbar using html elements.https://github.com/gromo/jquery.scrollbar

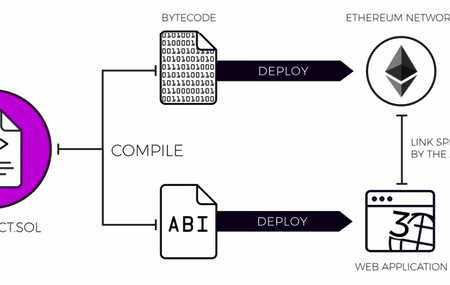
It’s an open source Abi which provides interface of common functionalities which are provided by smart contracts. When we add new tokens to Metamask, we can use this Abi to invoke common functionalities of the smart contract.https://github.com/danfinlay/human-standard-token-abi

We can inspect mobile safari browser as we do on desktop browsers.When we connect mobile device to Mac PC, mobile safari browser appears in desktop safari browser.Then we can inspect mobile browser using our desktop browser – check css, attributes and set break point, etc.Note: This is only available for safari browser
gulp-svg-sprite is a Gulp plugin wrapping around svg-sprite which takes a bunch of SVG files, optimizes them and bakes them into SVG sprites of several types: Traditional CSS sprites for use as background images, CSS sprites with pre-defined <view> elements, useful for foreground images as well, inline sprites using the <defs> element, inline sprites using the <symbol> element and SVG stacks. https://github.com/jkphl/gulp-svg-sprite

Docker is a platform for developers and sysadmins to develop, deploy, and run applications with containers.Docker can be used to implement multi-processing.When there is any operation which takes much time, normal method we use is to run schedulers to divide the operation.The other way is to use docker. We can run multiple docker daemons and each of …

There are a lot of boilerplates for React and it’s hard to decide which boilerplate to use.The below one is a website which where we can search such boilerplate by keyword.https://www.javascriptstuff.com/react-starter-projects/ For example, below react boilerplate provides various functionalities – Redux, GraphQL, SEO…https://github.com/nozzle/react-static