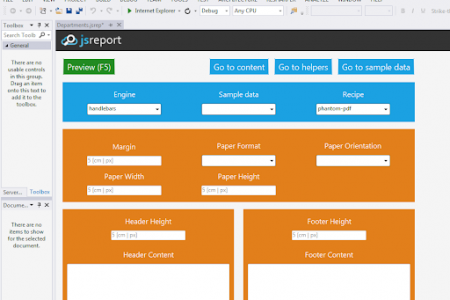
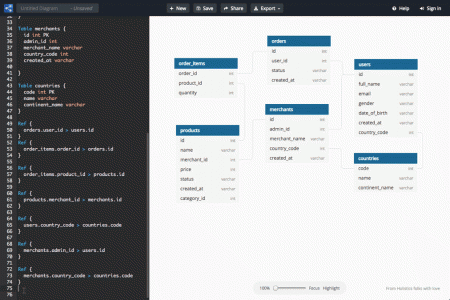
innovative and unlimited reporting based on javascript templating engines pdf, excel, docx, html, csv Various output formats can be produced just from the html and javascript open source, cross-platform Templating engines for powerful dynamic layouts, custom javasript hooks for data fetching, full support for the latest css and javascript html designer jsreport includes web based …