


About react-full-page
Full screen scrolling with React DEMO Props initialSlide defaults to 0 duration – scroll duration [ms] defaults to 700 controls defaults to false true adds built-in controls Pass React component if you want to use your own controls controlsProps additional props for controls component beforeChange callback executed before scroll afterChange callback executed after scroll scrollMode full-page or normal – defaults to full-page Both beforeChange and afterChange will receive as parameter an object like: { “from”: 0, // the index of the slide react-full-page is scrolling _from_ “to”: 1, // the index of the slide react-full-page is scrolling _to_} …

Introduction about Rodal
A React modal with animations. http://chenjiahan.github.io/rodal/ Installation React 15/16 React 0.14 Usage Props Property Type Default Description width number 400 width of dialog height number 240 height of dialog measure string px measure of width and height onClose func / handler called onClose of modal onAnimationEnd func / handler called onEnd of animation visible bool …

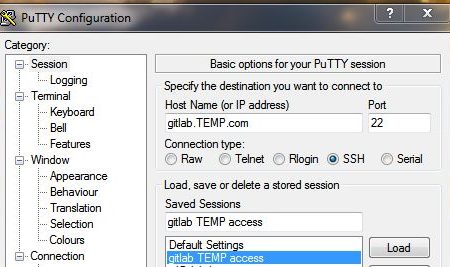
About Git, Putty and WinSCP
-git pull and push git add . git commit -m “Commit Message” git pull git push -create new git tag and git branch on the esixing branch and then pull and push git clone cd git tag git checkout -b git push origin for example) git clone cd git add . git commit -m “commit …

Design, prototype, and collaborate all in the browser—with Figma.
https://figma.com Collaborate with everyone, at every phase Each contributor owns their part of the creative process and stays in sync along the way—across any platform. Your designers Collaborate in context and in real time. Never worry about your files being out of date or overwriting each other’s work. Your stakeholders Simply send a link to …

About agGrid
https://www.ag-grid.com Features Overview The Headliners What makes ag-Grid different from the other grids? We are proud of the amount of polish and completeness of our grid; the features below are our personal favourites. They are hard to find in alternative offerings, let alone combined and working out of the box together at the level we …

Gunicorn, Python WSGI HTTP Server for UNIX
Gunicorn ‘Green Unicorn’ is a Python WSGI HTTP Server for UNIX. It’s a pre-fork worker model. The Gunicorn server is broadly compatible with various web frameworks, simply implemented, light on server resources, and fairly speedy. Installation Here’s a quick rundown on how to get started with Gunicorn. For more details read the documentation.

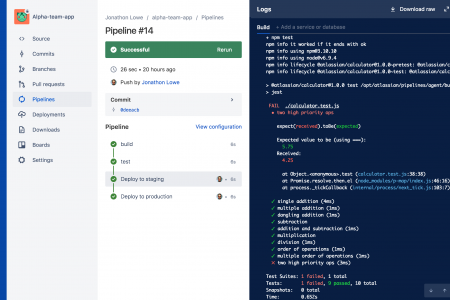
Bitbucket Pipelines & Deployments
Integrated CI/CD for Bitbucket Cloud that’s trivial to set up, automating your code from test to production. https://bitbucket.org/product/features/pipelines

Remote Desktop Software, AnyDesk
AnyWhere. AnyTime. AnyDesk Connect to a computer remotely, be it from the other end of the office or halfway around the world. AnyDesk ensures secure and reliable remote desktop connections for IT professionals and on-the-go individuals alike. https://anydesk.com/en/downloads

Cezerin – Ecommerce Progressive Web Apps
Cezerin is React and Node.js based eCommerce platform. Allows creating a Progressive Web Apps. Built with: Node.js v8.9 React v16 Redux Express Babel WebPack 4 MongoDB Installation with GitHub with Docker How to deploy a Cezerin on Ubuntu 16.04 How to deploy a Cezerin on Ubuntu 18.04.1 (from GitHub) Requirements Node.js >= 8 MongoDB >= …