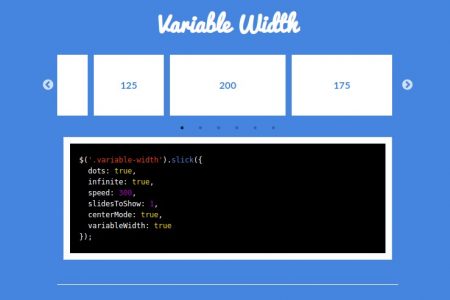
Mostly we are using slick-carousel to implement slides in web development. It is great library to implement different types of layouts, animations, speeds and etc. To implement the carousel for items which have same width, we just need to specify the responsive settings for different screen size. To implement the carousel for items which have …