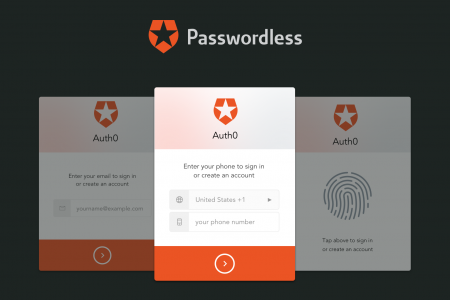
Passwordless connections in Auth0 allow users to login without the need to remember a password. The benefits of enabling passwordless connections include: Improved user experience, particularly on mobile applications, since users only need an email address or phone number to sign up and the credential used for authentication is automatically validated after sign-up. Enhanced security since …