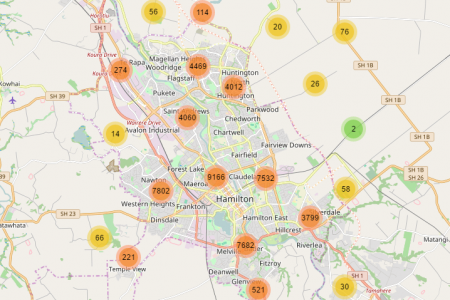
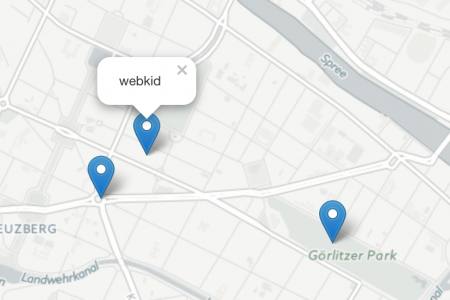
React wrapper of Leaflet.markercluster for react-leaflet DEMO with examples: https://yuzhva.github.io/react-leaflet-markercluster/ Description If you are faced with an issue with markers overlapping during map zooming, or they are overlapping because they are close to each other – you probably need to group them. That is what you can do with react-leaflet-markercluster. Note: Before getting started, please see these useful guides: Leaflet …