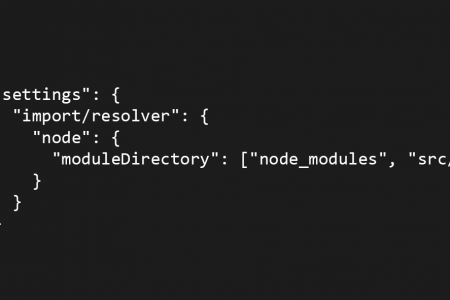
By default ES6 modules in create-react-app use relative paths. But using relative paths is a real pain when you start dealing with deeply nested tree structures because you end up with dot-dot syndrome. After digging through a bunch of github issues I was finally able to boil down the steps required to implement absolute imports …