Setting up an efficient developer workflow will help you work more effectively when building websites on the HubSpot CMS. Depending on the nature of your web development team, or the nature of a specific project, your workflow may differ.
For example, a single developer building out a new site in a new HubSpot CMS account needs to worry less about testing and collaboration. On the other hand, a team of developers working on a larger website will need a clearer dev and staging process, a deployment workflow, and code living in source control in order to work efficiently.
This guide is designed to walk you through setting up an efficient developer workflow, which you can adapt to fit your needs.
This guide assumes you build websites using the CMS CLI, follow the getting started with local development tutorial to get set up. This guide also assumes you’ve gone through the quick start guide to developing on the HubSpot CMS.
Building with portability in mind
Before we begin setting up our developer workflow, it is important to recognize portability as a key concept in having an efficient developer workflow. The portability of your project ensures it is easy to move between environments with little friction and explanation, making it easy to test and stage changes before taking them live.
The CMS Theme Boilerplate is an example project that is portable, utilizing features like relative file paths, and true file format for all assets in the project using the CMS CLI, which allows it to live in source control and work in any HubSpot account. This project is a great starting or reference point for developers working on a new project. All of the HubSpot default Themes are built using this boilerplate, and can also be used as a portable and effective starting point.
Setting up your development environment
For your individual development environment, each developer on your team should create a free CMS Developer Sandbox account. These accounts never expire and have all of the functionality of paid HubSpot CMS accounts (except being able to connect custom domains).
The CMS CLI makes it easy to interact with multiple HubSpot CMS accounts. Create a new configuration entry for your CMS Developer Sandbox account. Set the name of the entry for your sandbox to be along the lines of “DEV” or “SANDBOX” so it is clear this account is a development environment. Additionally, set the defaultPortal to be your sandbox account, so when you run commands using the CMS CLI, it will automatically interact with your sandbox, and reduce accidental production deploys. At this point, your configuration file will look something like this:YAMLCopy all
defaultPortal: DEV
portals:
- name: PROD
portalId: 123
authType: personalaccesskey
personalAccessKey: >-
xxxxx-xxxxxx-xxxxxxx-xxxxxx-xxxxx-xxxxxxx-xxxxxxxx
auth:
tokenInfo:
accessToken: >-
xxxxx-xxxxxx-xxxxxxx-xxxxxx-xxxxx-xxxxxxx-xxxxxxxx
expiresAt: '2020-01-01T00:00:00.000Z'
- name: DEV
portalId: 456
authType: personalaccesskey
personalAccessKey: >-
xxxxx-xxxxxx-xxxxxxx-xxxxxx-xxxxx-xxxxxxx-xxxxxxxx
auth:
tokenInfo:
accessToken: >-
xxxxx-xxxxxx-xxxxxxx-xxxxxx-xxxxx-xxxxxxx-xxxxxxxx
expiresAt: '2020-01-01T00:00:00.000Z'Now, when running commands in the CMS CLI, like hs upload, if you do not specify a portal, the files will be uploaded to your “DEV” account.
Setting up your code editor
You can use your preferred code editor when building on HubSpot, whether you prefer VS Code, or other code editors and IDEs.
VS Code
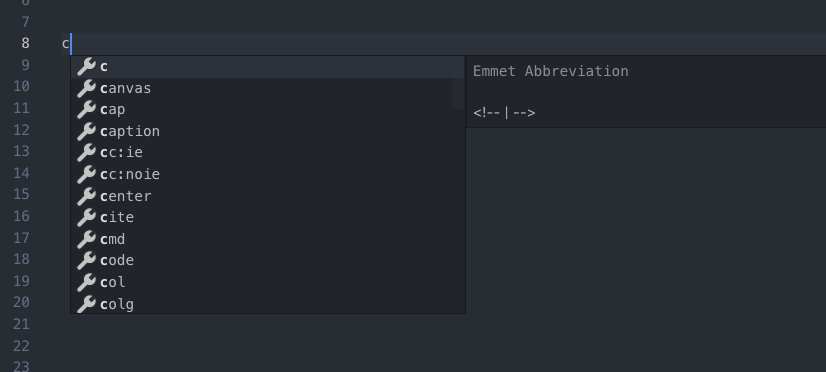
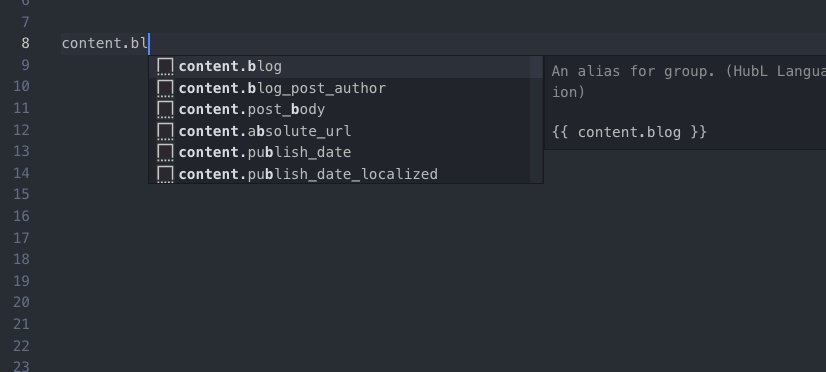
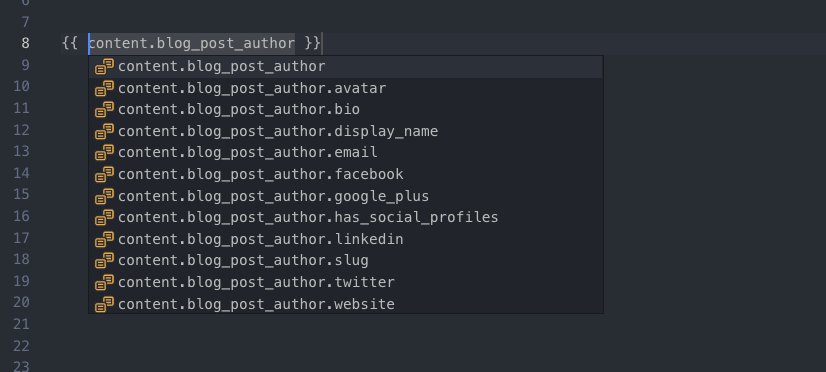
A significant amount of developers building on HubSpot use VS Code. That inspired the HubSpot VS Code Extension. The extension adds handy intellisense snippets, HubL code completion, and HubL syntax highlighting. The project is open source and contributions are welcome. If you have feedback, please file an issue on the repository.

Other code editors and IDEs
While there is an official VS Code extension, there is no reason you can’t use a different preferred editor. HubL is HubSpot’s private fork of Jinjava, which is based on Jinja. Because of the similarities in syntax, Jinja syntax highlighting extensions tend to work well. Extensions and add-on tooling vary by editor.
Testing
When working in your development environment, it is safe to use the watch command to automatically upload changes when you save files in your text editor to rapidly develop. If you use the Design Manager “Live preview with display options” tool for a template, as you save changes, you will automatically see them reflected in the rendered output of the template preview. To view the live preview of a template, select Preview > Live Preview with display options within the template editor of the Design Manager.
Editor
Another critical piece of the development phase is testing your changes in the content creation tools. If you are building modules, or templates designed to be manipulated in the content editor, create pages in your development environment to ensure the content editing experience is as you intend it to be. Drag modules around into odd configurations and enter dummy content to make sure marketers can not “break” your modules when building pages. Using the content editors will help illustrate what guardrails you want to build into your templates and modules. Currently, it is not possible to move content, such as pages or blog posts, between HubSpot accounts.
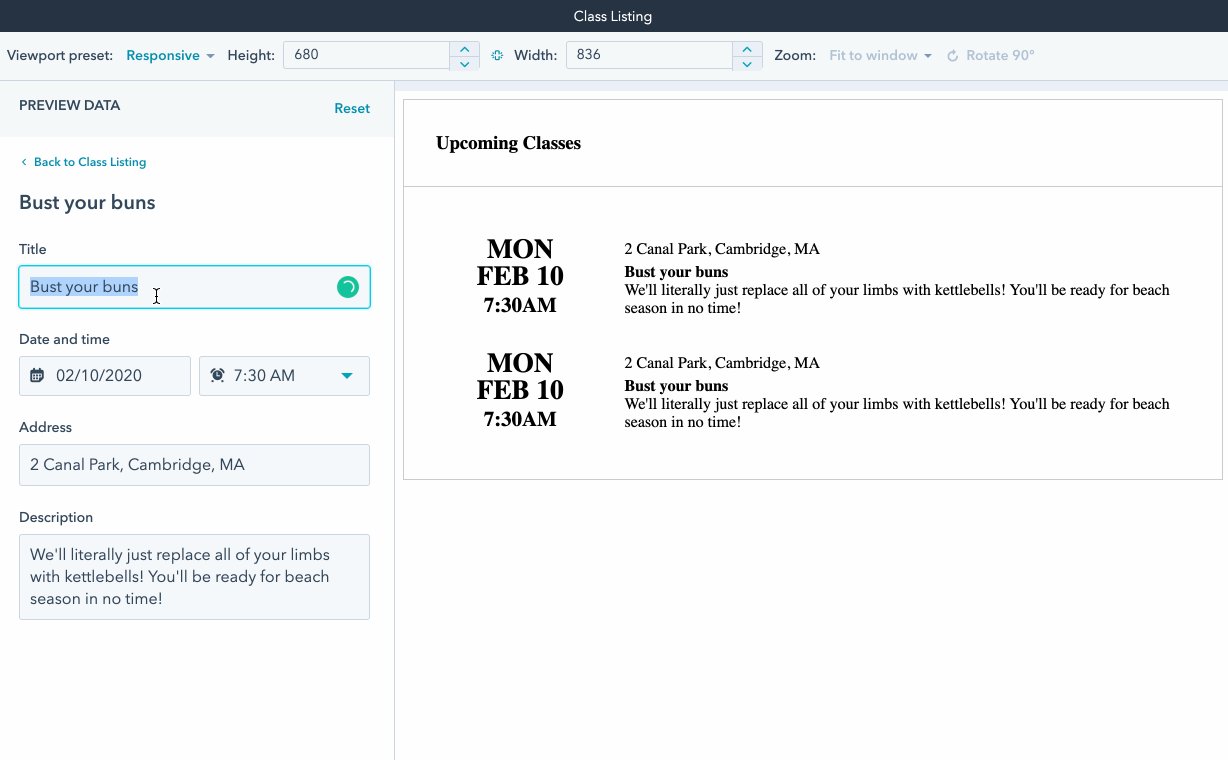
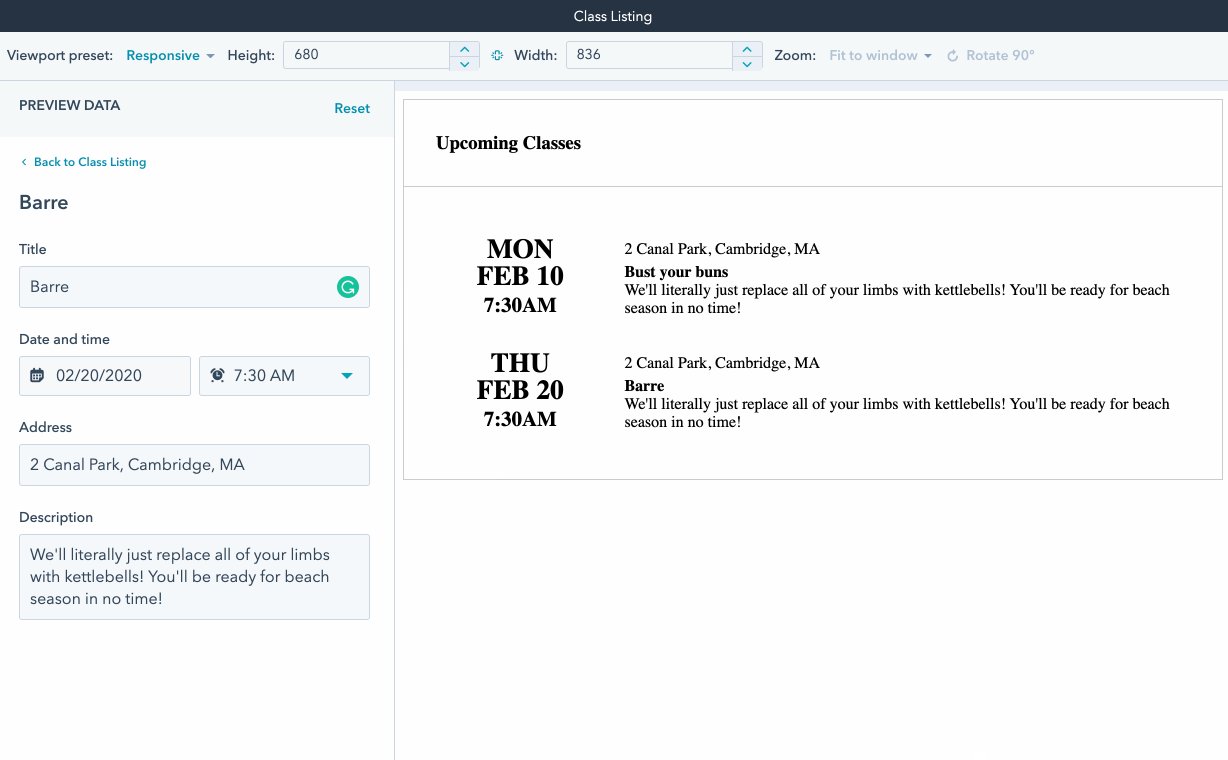
Module Preview
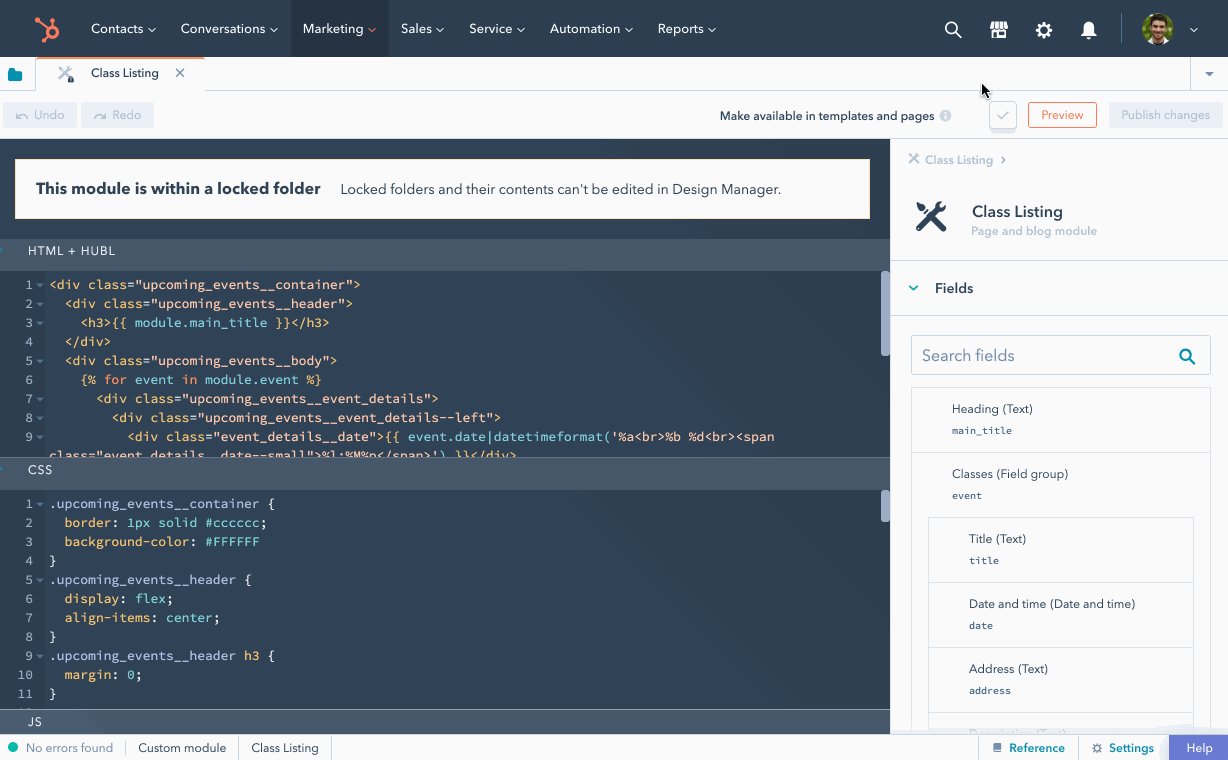
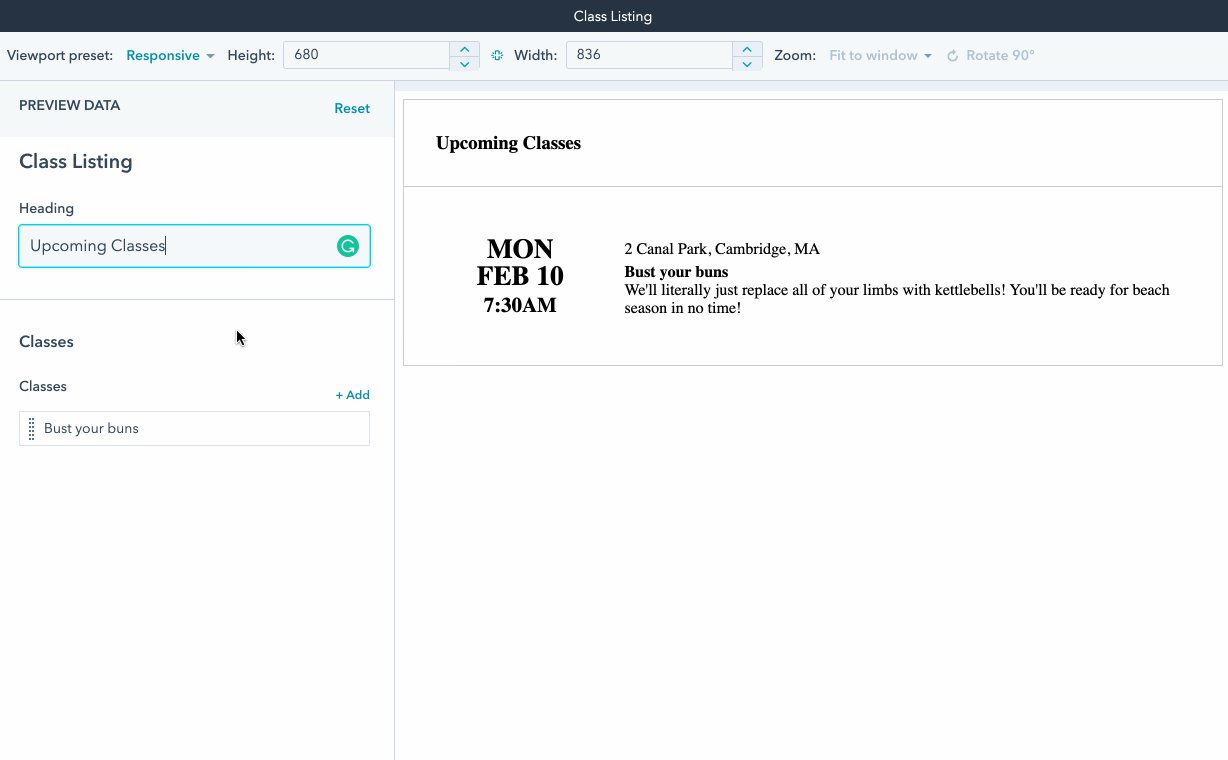
When in the module editor within the Design Manager, select the “Preview” button. This will open up a preview editor for how the module and its fields will behave in the content editors. This allows you to test the fields, groups, and repeaters in your module with dummy content in a safe environment.

Debugging
Knowing how to debug and troubleshoot issues with your website is critical in the ongoing health and success of your website. Familiarize yourself with debugging techniques when developing on the HubSpot CMS.
Sandboxes
As noted above in the section about setting up your development environment, you can create free CMS Developer Sandbox accounts to use for testing and as a safe development environment.
Deploying
Once you have tested your changes and are ready to take them live, it is time to deploy your changes to your production portal. Based on your local configuration, you will need to run the CMS CLI command with the --portal argument to interact with your production account, such as hs upload my-theme/src my-theme --portal=PROD. When uploading files to your production account, pay attention if there were any errors to diagnose, and make sure to briefly browse your live website to make sure there were not any unintended consequences of the deploy.
If you work as part of a web development team, it is recommended to have your entire production codebase source of truth in version control, and to deploy to your product portal when changes are merged in master. This way, your team of developers can use your favorite version control system to collaborate, track changes and easily roll-back changes.
To learn more about setting up continuous integration with git repositories, follow this guide on utilizing GitHub actions to deploy to your production account when changes are merged into master.