Angular DevTools is a Chrome extension that provides debugging and profiling capabilities for Angular applications. Angular DevTools supports Angular v9 and later, with Ivy enabled.
You can find Angular DevTools in the Chrome Web Store.
After installing Angular DevTools, find the extension under the Angular tab in Chrome DevTools.

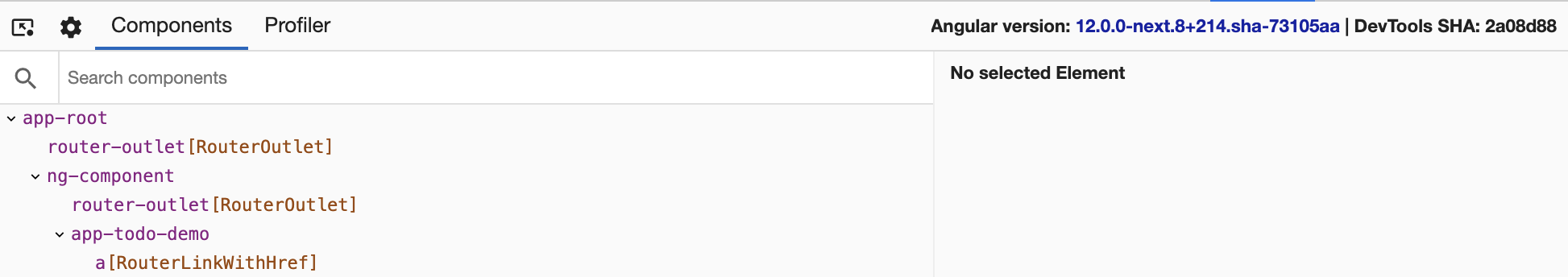
When you open the extension, you’ll see two additional tabs:
- Components – lets you explore the components and directives in your application and preview or edit their state.
- Profiler – lets you profile your application and understand what the performance bottleneck is during change detection execution.

In the top-right corner of Angular DevTools you’ll find which version of Angular is running on the page as well as the latest commit hash for the extension.
You can find more details at here.