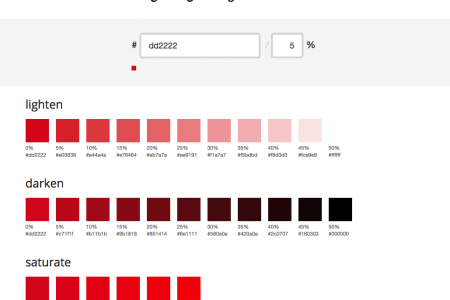
I’m not sure if it’s the best solution but I use this with another component (antd progress bar): Create a Gradient component (something like this): Reference your id in your CSS. In your case, probably something like this: I’m using this Gradient component example with antd Progress component. I didn’t add any code to the …