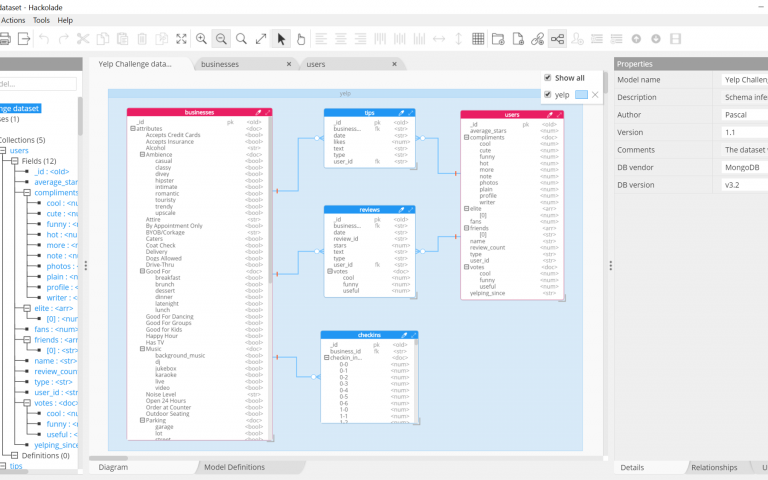
Hackolade is pioneering the field of data modeling for NoSQL and multi-model databases with its unique ability to represent deeply nested JSON objects in Entity Relationship diagrams. A well-designed, dynamic database schema is like a solid foundation for a house: if you want an application that will scale, perform well, and be able to support …
About http://cors-anywhere.herokuapp.com/
This API enables cross-origin requests to anywhere. Usage: Shows help /iscorsneeded This is the only resource on this host which is served without CORS headers. Create a request to <url>, and includes CORS headers in the response. If the protocol is omitted, it defaults to http (https if port 443 is specified). Cookies are disabled …
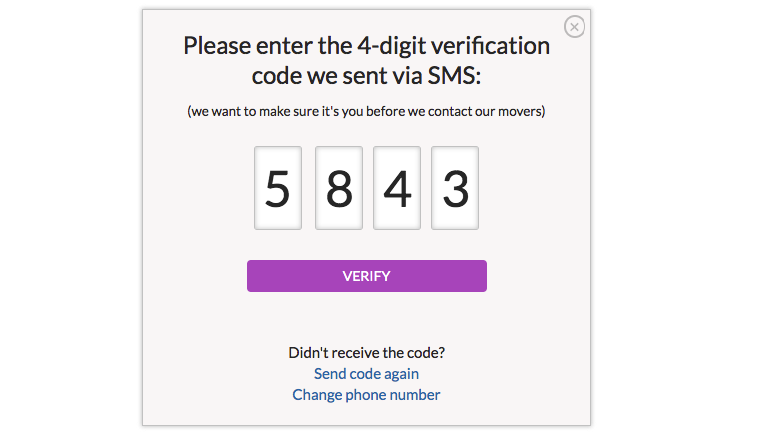
Implement security code input form in VueJS
Sometimes we need to add a special form to input the security code using individual input fields. The security code form on Linkedin is one of the example. We can use the following library when we need to implement it in Vue.js projects. https://github.com/ofcold/security-code
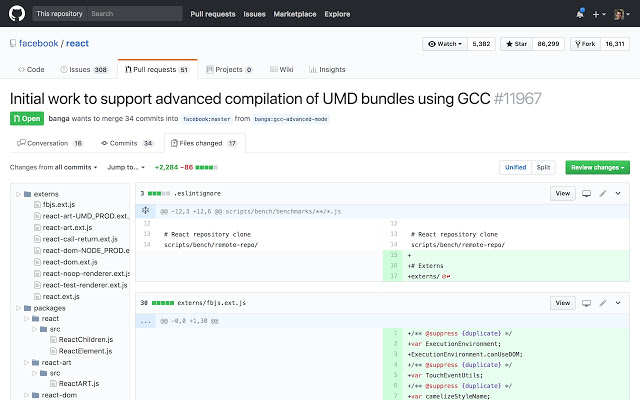
Better PR chrome extension
Most developers are using PR to review codes on github. This chrome extension is very helpful for that. https://chrome.google.com/webstore/detail/better-pull-request-for-g/nfhdjopbhlggibjlimhdbogflgmbiahc?hl=en Please download the chrome extension and go to PR page of github. Maybe you will see a conformation dialog. Please enable on that. Then you will see the file structure on left side like sublime or …
laravel-cors
The laravel-cors package allows you to send Cross-Origin Resource Sharing headers with Laravel middleware configuration. Features Handles CORS pre-flight OPTIONS requests Adds CORS headers to your responses Resource: https://github.com/barryvdh/laravel-cors
Stripe Connect and Connect Payouts
Businesses use Stripe Connect to accept funds and pay out millions of third parties. Connect Payouts gives you the same funds routing, recipient UIs, and compliance capabilities for just your business’s payouts—no matter how you accept funds. Previously, Stripe Connect required that payouts were linked to incoming payments. Now, you can use Connect Payouts to …
About react-full-page
Full screen scrolling with React DEMO Props initialSlide defaults to 0 duration – scroll duration [ms] defaults to 700 controls defaults to false true adds built-in controls Pass React component if you want to use your own controls controlsProps additional props for controls component beforeChange callback executed before scroll afterChange callback executed after scroll scrollMode full-page or normal – defaults to full-page Both beforeChange and afterChange will receive as parameter an object like: { “from”: 0, // the index of the slide react-full-page is scrolling _from_ “to”: 1, // the index of the slide react-full-page is scrolling _to_} …
Introduction about Rodal
A React modal with animations. http://chenjiahan.github.io/rodal/ Installation React 15/16 React 0.14 Usage Props Property Type Default Description width number 400 width of dialog height number 240 height of dialog measure string px measure of width and height onClose func / handler called onClose of modal onAnimationEnd func / handler called onEnd of animation visible bool …
Sinonjs – Standalone test fakes, mocks, stubs for JavaScript
SinonJS provides stand alone test spies, stubs and mocks. This is the mechanism we’ll be using to create our spies, stubs and mocks. Spies: Creates fake functions which we can use to track executions. This means we can tell/ find out whether the function has been executed/ how many times its been called etc. We can also …