mobile({ [ua], [tablet] })
Returns true if a mobile browser is being used.
If you don’t specify opts.ua it will use navigator.userAgent.
To add support for tablets, set tablet: true.
opts.ua can also be an instance of a node.js http request, in which case it will reader the user agent header.
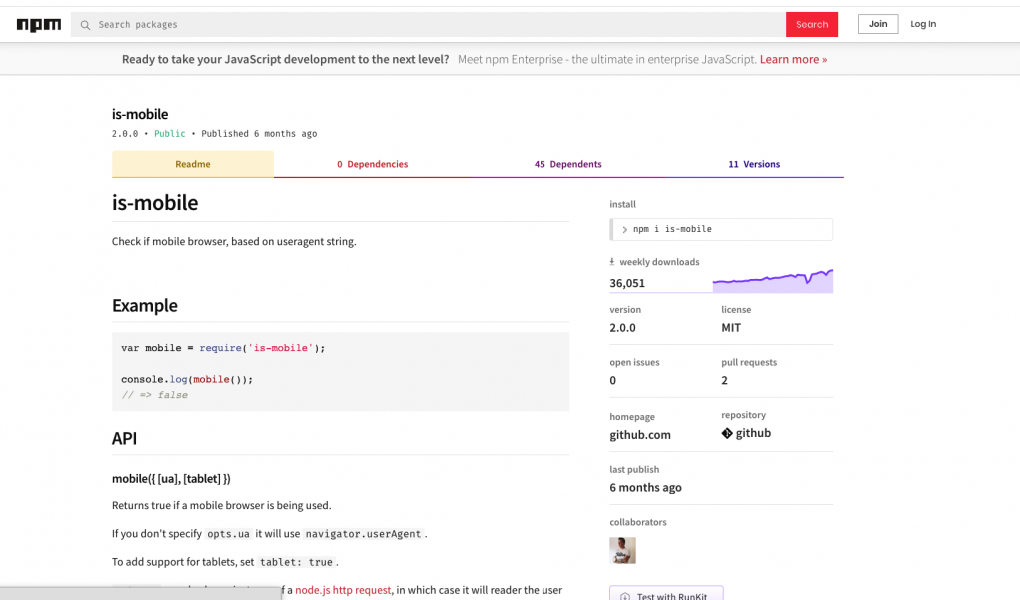
Example:
var http = require('http');var mobile = require('is-mobile'); var server = http.createServer(function (req, res) { res.end(mobile(req));}); server.listen(8000);
Installation
With npm do:
npm install is-mobile
Bundle for the browser with browserify.