In some case, we should use React Component in other framework based on Javascript such as Purescript .
Framework can compile Javascript or ES6 but can not JSX because JSX is required for using React.
Then what can we do for it?
We can use it without JSX and the framework can compile them.
Each JSX element is just syntactic sugar for calling.
React.CreateElement(component, props, …children).
As you see, the third parameter should be array of child elements.
So we need to write it array types.
Anything we can do with JSX can also be done with just plain Javascript.
I am going to explain with one example on it.
ex:
We are going to integrate react-alice-carousel component.
If we can use it in React project like this.
import React from 'react'
import AliceCarousel from 'react-alice-carousel'
import 'react-alice-carousel/li/alice-carousel.css'
const Gallery = () => {
Const handleOnDragStart = (e) => e.preventDefault()
return (
<AliceCarousel mouseTrackingEnabled>
<img src="/image1" onDrageStarg={handleOnDragStart} className="image1" />
<img src="/image1" onDrageStarg={handleOnDragStart} className="image1" />
<img src="/image1" onDrageStarg={handleOnDragStart} className="image1" /> )
}
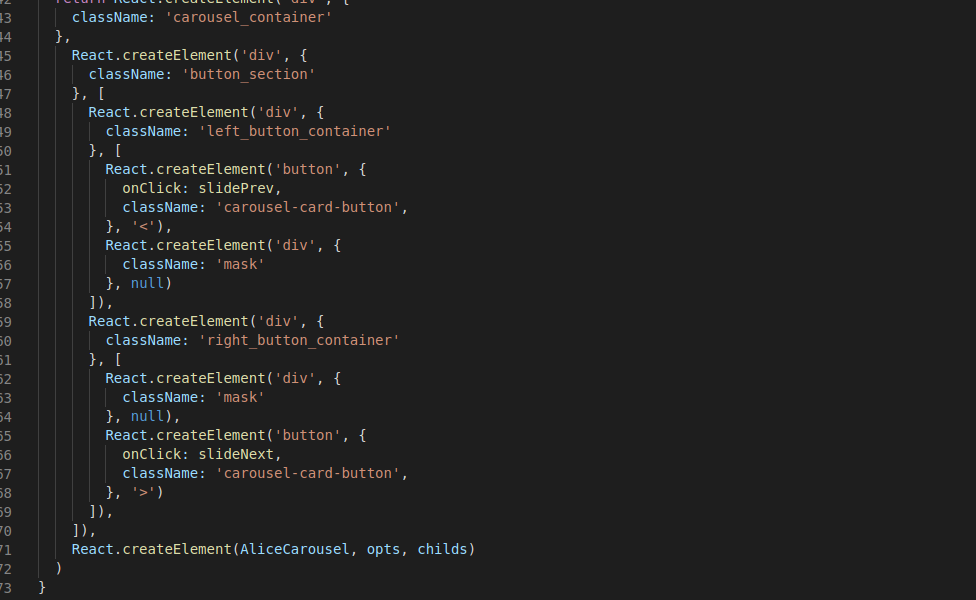
We can describe above code without JSX.
... ... ...
const Gallery = () => {
Const handleOnDragStart = (e) => e.preventDefault()
return React.createElement(AliceCarousel, { mouseTrackingEnabled: true },
[
React.createElement('img', {
src: '/image1',
onDragStarg: handleOnDragStart
},
null ),
React.createElement('img', {
src: '/image1',
onDragStarg: handleOnDragStart
},
null ),
React.createElement('img', {
src: '/image1',
onDragStarg: handleOnDragStart
},
null ),
]);
}
Like this, We can implement any React Component without JSX in order to integrate into another frameworks.
Here, I will share one example code to integrate into Purescript-Reac-Basic Dashboard.
https://drive.google.com/open?id=1SfK-EjP3ZeRr5e4S6foNosdtS0QeD19U