In some cases, we are forced to use https even on local development server.
We can use OpenSSL to issue SSL certification, which can be used with Apache, nginx or node server.
Steps are as follows:
1. generate key for rootCA
2. create rootCA
3. create key for serverCA
4. create certification request for server (domain)
5. create serverCA using rootCA
But after this, still browser complains it is Not Secure and even some ajax calls are failing.
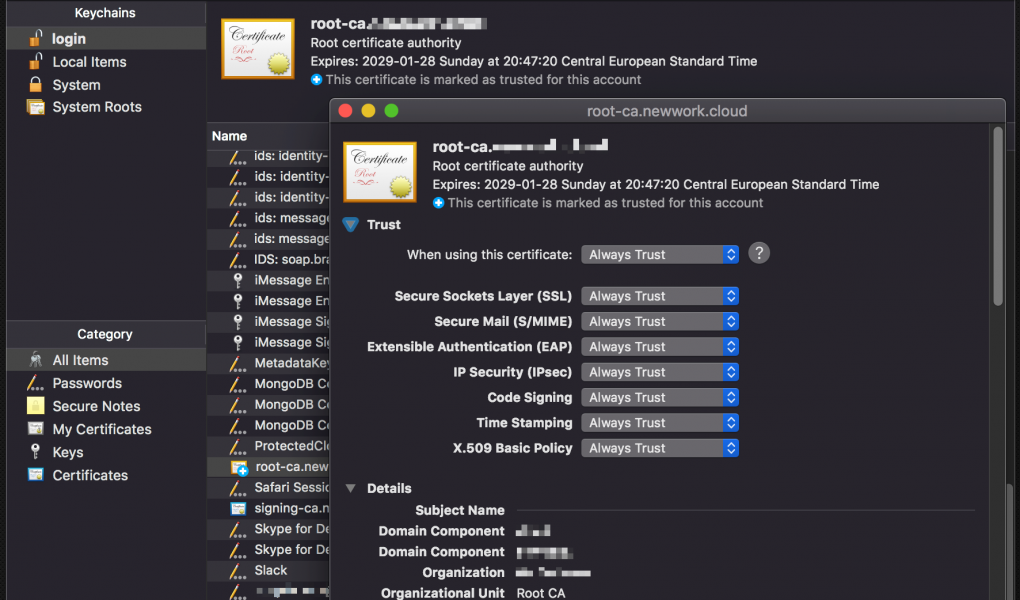
We can make the rootCA as trusted party in host operating system to resolve this issue.
Open the rootCA generated from step 2 and make it trusted.
Making trusted will be different per host operating systems, but all systems have this settings.