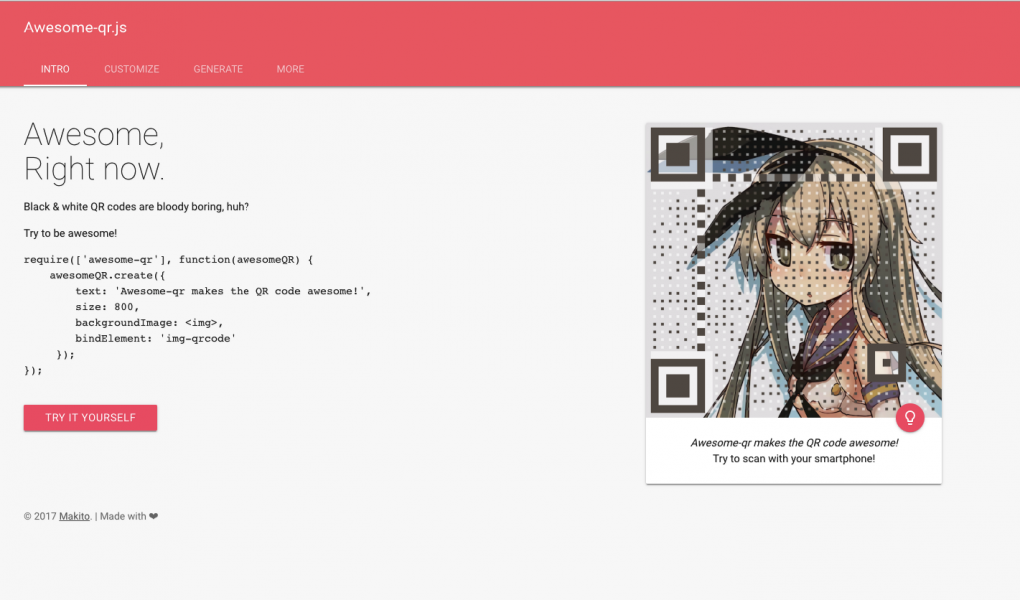
Live demo
Check out our brand-new live demo.
Or you can also access the live demo by typing bitcat.cc/awesome in the browser on your smartphone.
Compatibility
Awesome-qr.js is compatible with following browsers.
- Chrome 4+ (Chrome for Android 53+)
- Firefox 3.6+ (Firefox for Android 49+)
- Opera 9+ (Opera Mobile 10+)
- Safari 4+ (iOS Safari 3.2+)
- Android Browser 3+
- Edge 12+
- IE 9+
Play with Awesome-qr.js
Note: Module ‘awesome-qr’ on npmjs has been totally changed after v1.2.0.
α. Use in Node.js (on server side)
npm install awesome-qr --save
let AwesomeQR = require('awesome-qr'); new AwesomeQR().create({ text: 'Makito loves Kafuu Chino.', size: 500, callback: (data) => { // binary PNG data }});
β. Use in the browser
Note: There’s no need to use npmjs. We just need require.js here.
Copy JavaScript files under dist/ to a appropriate place, for example – js/.
The file structure might look like the tree below:
|- ...
|- index.html
|- js
|- awesome-qr.js
|- gif.js
|- gif.worker.js
|- require.js
|- ...
Import require.js:
<script type="text/javascript" src="js/require.js"></script>
Then, require awesome-qr.js:
// This will specify the base path for awesome-qr.js, gif.js, and gif.worker.js. // In the case showed above, the base path should be "js".// The variable's name should NOT be changed.var __awesome_qr_base_path = "js"; // require awesome-qr.jsrequire([__awesome_qr_base_path + '/awesome-qr'], function (AwesomeQR) { // ... and make use of it AwesomeQR.create({ text: 'Makito loves Kafuu Chino.', size: 800, margin: 20, bindElement: 'qrcode' });});