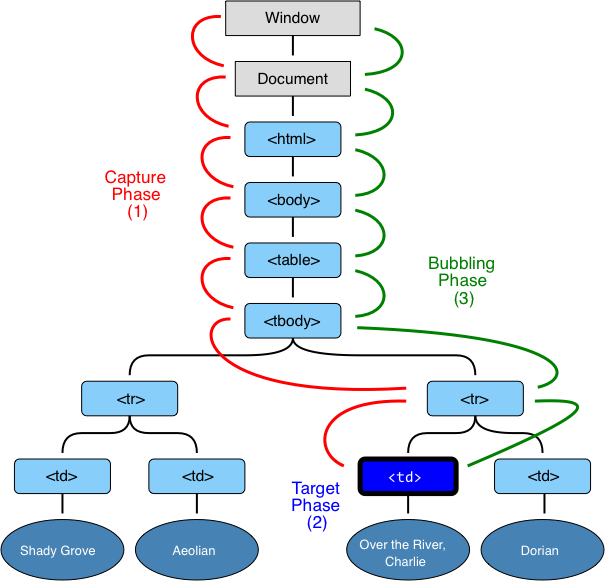
In JavaScript, The event handling process:
- When an event happens – the most nested element where it happens gets labeled as the “target element” (
event.target). - Then the event first moves from the document root down to the
event.target, calling handlers assigned withaddEventListener(...., true)on the way (trueis a shorthand for{capture: true}). - Then the event moves from
event.targetup to the root, calling handlers assigned usingon<event>andaddEventListenerwithout the 3rd argument or with the 3rd argumentfalse.
Each handler can access event object properties:
event.target– the deepest element that originated the event.event.currentTarget(=this) – the current element that handles the event (the one that has the handler on it)event.eventPhase– the current phase (capturing=1, bubbling=3).
We can utilize this phases to develop correct event handlers, like blocking events from parent to children, or children to parent.