
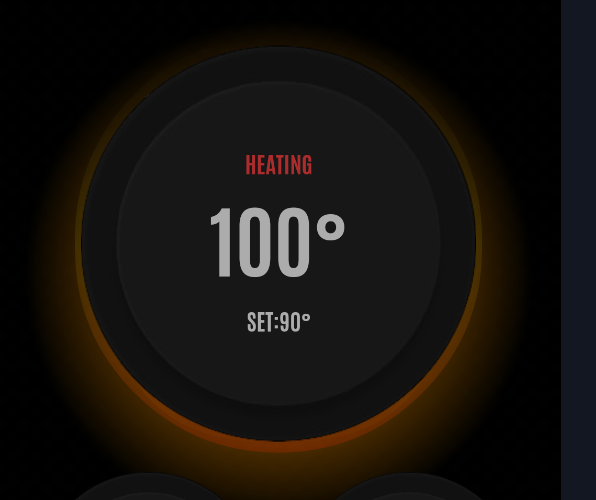
Since Android doesn’t support shadow, it is a little tricky to add gradient shadow in react native.
React native supports simple shadow(gray) in Android and colorful shadow in iOS.
You can check here
https://ethercreative.github.io/react-native-shadow-generator/
Actually, shadowColor is not working in Android and I didn’t test on iOS yet but it should be working.
So I tried to use react-native-shadow npm package which supports color shadow not only in iOS but also in Android devices.
But here’s a problem with package versions.
As you know, react native packages are inter-twined and they are crashing unexpectedly.
So I want to recommend to use up-to-date versions of React Native, react-native-svg and react-native-shadow.
In my case I used;
“react-native”: “https://github.com/expo/react-native/archive/sdk-36.0.1.tar.gz”,
“react-native-shadow”: “^1.2.2”,
“react-native-svg”: “9.13.3”,
To be honest, it is really hard to make perfect multi-directional gradient in React Native. So, it could be better to use image for development speed and run-time performance.
Thanks.