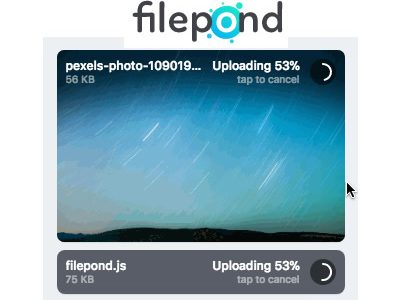
Filepond is a JavaScript library that can upload anything you throw at it, optimizes images for faster uploads, and offers a great, accessible, silky smooth user experience. We can install filepond on any frontend frameworks or libraries including React, Vue, Angular or Vanilla js, using npm or direct CDN links. It has all frontend related features, including drag and …