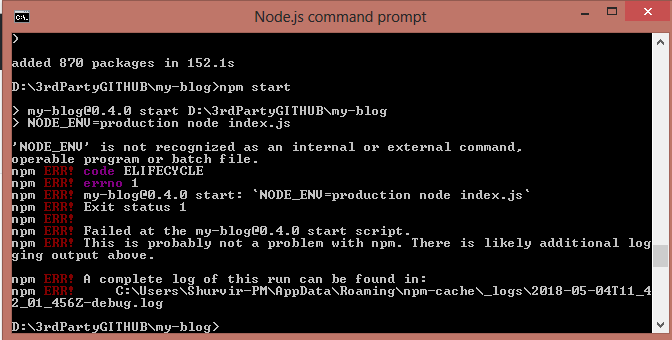
We often see this error when running node projects on windows… As we are already familiar this is because node scripts are configured to use UNIX shell commands by some un-experienced developers. But we may be at circumstances that we should not change here and there, and we are on windows, needs to run this …
laravel-activitylog
spatie/laravel-activitylog package provides easy to use functions to log the activities of the users of your app. It can also automatically log model events. All activity will be stored in the activity_log table. Here’s a litte demo of how you can use it: activity()->log(‘Look mum, I logged something’); You can retrieve all activity using the Spatie\Activitylog\Models\Activity model. Activity::all(); Here is …
React Hackin Solution – Passing variables and methods to props.children
We can pass variables and methods to props.children following way. React.Children.map(children, child => React.cloneElement(child, { method: methodName } ) This is useful when we need to pass variables and methods to react components which is embeded from props.children.
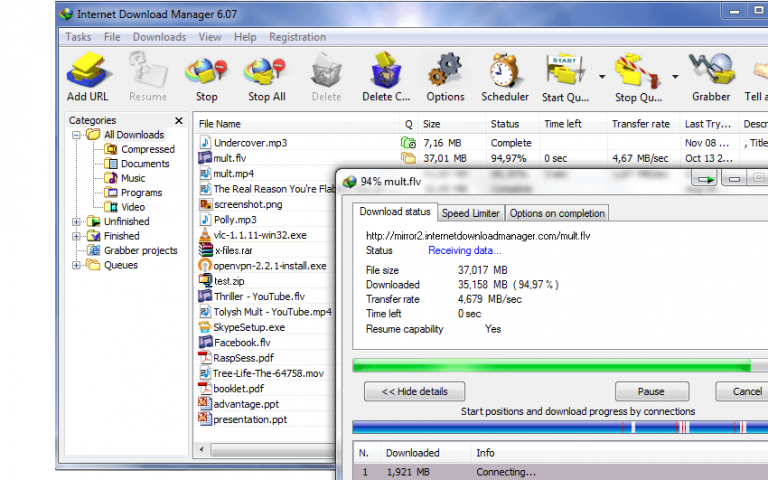
IDM (internet Download Manager)
Internet Download Manager increases download speed with built-in download logic accelerator, resume and schedule downloads. It is very useful to download multi files. It is providing for Win, Mac, Linux.
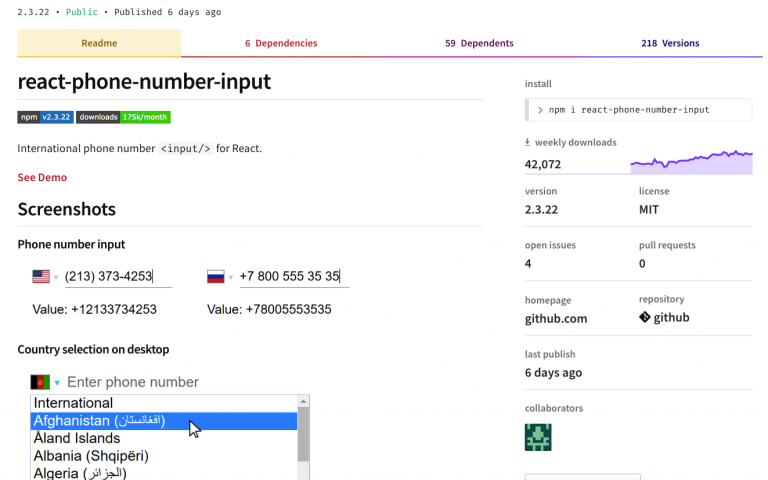
International phone number input for React.
Install If you’re not using a bundler then use a standalone version from a CDN. Use The component requires two properties to be passed: value and onChange(value). import ‘react-phone-number-input/style.css’import PhoneInput from ‘react-phone-number-input’ return ( <PhoneInput placeholder=”Enter phone number” value={ this.state.phone } onChange={ phone => this.setState({ phone }) } />) value will be the parsed phone number, e.g. if a user chooses “United States” and enters (213) 373-4253 then value will be +12133734253. See the list of all available props for <PhoneInput/>. All other properties are passed through to the phone …
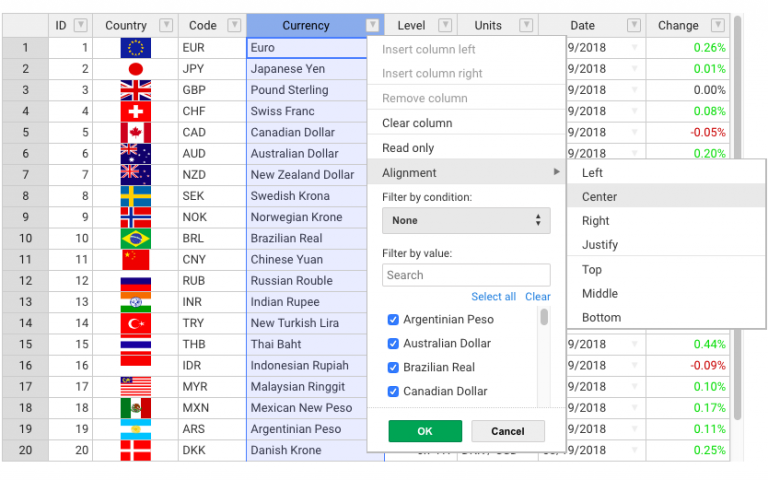
Handsontable
Handsontable is a JavaScript/HTML5 data grid component with spreadsheet look & feel.It provides easy data binding, data validation, filtering, sorting and CRUD operations. Handsontable works with Vue, React and Angular. https://www.npmjs.com/package/handsontable
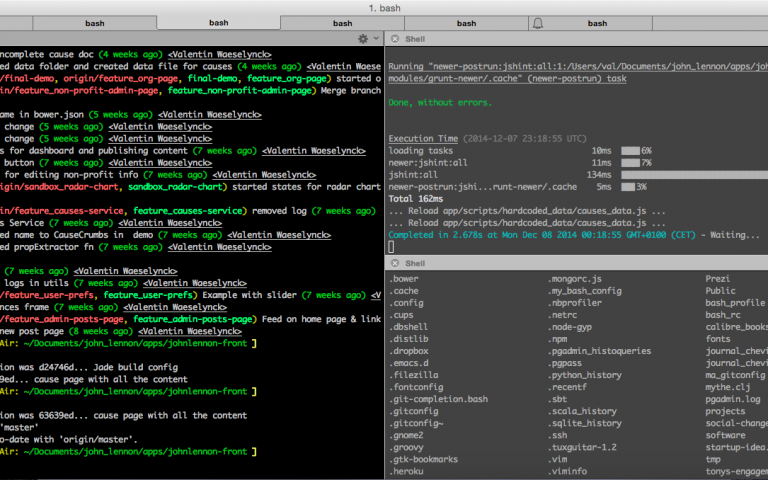
MacOS Terminal to automate your process to run project
iTerm2 is a replacement for Terminal and the successor to iTerm. I think the most important feature for us is to split panes. We can split panes into multiple sections and run separate command in each pane. itermocil is to create pre-defined window/pane layouts and run commands in iTerm. We can automate our process to …
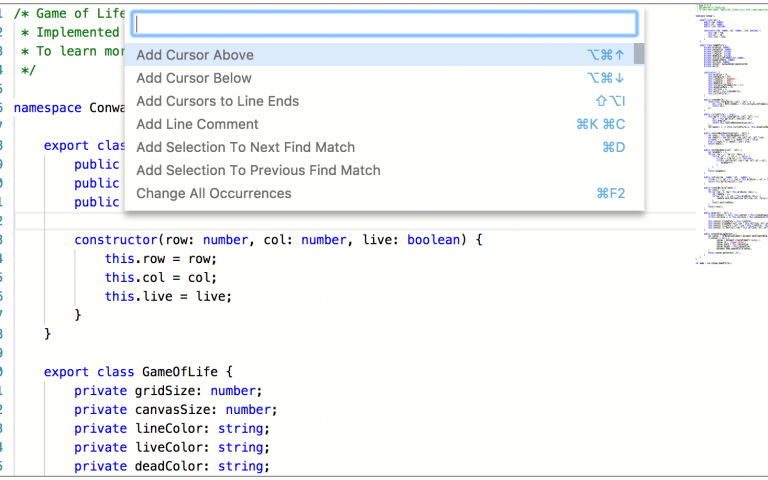
Monaco Editor
Monaco Editor is the code editor that powers VS Code. It supports code syntax highlighting for over 30 programming languages and provides functionality to switch between themes in one click. Here is example of the Monaco Editor https://microsoft.github.io/monaco-editor/ Monaco Editor provides diff editor as well, which is similar to git diff check.
Gate class on laravel 6.0
Laravel 6.0 introduces a new method Gate::inspect. This makes it easier to provide custom messages to users during authorization requests, such as a specific error message if their request was denied. We can use it for policy.
Debugging React Native App
When I develop mobile apps with React Native, it was a pain that it’s not able to debug the app. I found that React Native provides the feature. After you run *react-native run-android* and app is running in mobile, hold up the menu button in mobile device. New popup menu will be opened, click *Enable …