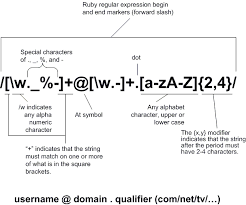
We need to get version number from file name some time. We can use Regular Expression for that. $reg = ‘/^[\w-]+.(\d+.\d+.\d+).zip/’; $filename = “myapp.1.12.2”; preg_match_all($reg, $filename, $matches, PREG_SET_ORDER, 0); echo $matches[0][1]; result: 1.12.2
NPM package – react-intl
This library provides React components and an API to format dates, numbers, and strings, including pluralization and handling translations. Features Display numbers with separators. Display dates and times correctly. Display dates relative to “now”. Pluralize labels in strings. Support for 150+ languages. Runs in the browser and Node.js. Built on standards. More details can be …
CSS blur without image
In order to blur in html page normally css `filter: blur(npx)` is used. filter: url(“data:image/svg+xml;utf8,<svg xmlns=’http://www.w3.org/2000/svg‘ ><filter id=’svgMask’><feGaussianBlur stdDeviation=’3’ /></filter></svg>#svgMask”); This is also useful as well as normal filter. And you can utilize svg for further tricks too.
SignalR – Socket for ASP.NET Core
What is SignalR? ASP.NET Core SignalR is an open-source library that simplifies adding real-time web functionality to apps. Real-time web functionality enables server-side code to push content to clients instantly. Good candidates for SignalR: Apps that require high frequency updates from the server. Examples are gaming, social networks, voting, auction, maps, and GPS apps. Dashboards …
Building a WordPress Plugin with Vue
Vue.js is a very popular progressive JavaScript library for building modern and rich user interfaces similar to Angular and React in terms of popularity, performance and component-based architecture. We’ll dive into the entire process of building a very simple WordPress plugin with a Vue interface that interacts with the WordPress REST API through the JavaScript …
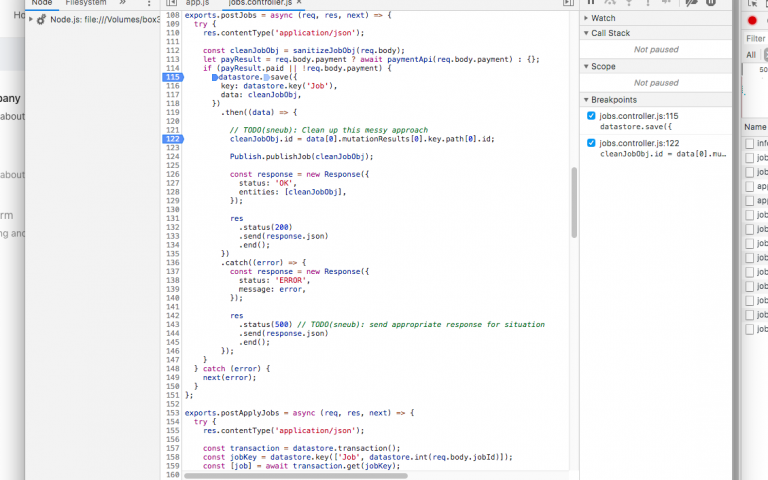
Inspect Node.js in Chrome browser
Maybe you haven’t heard that it is possible to debug Node.js apps in Chrome browser inspect view. We can do it with nodemon inspect feature.You need to run node script with nodemon inspect mode like below. Or you need to specify the script in the package.json And go to the Chrome browser and press Ctrl …
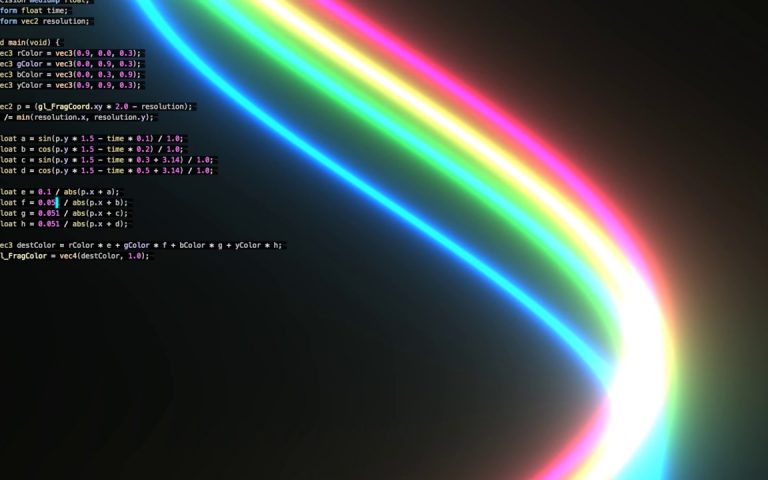
OpenGL Shading Language (GLSL)
OpenGL Shading Language (GLSL), is a high-levelshading language with a syntax based on the C programming language. It was created by the OpenGL ARB (OpenGL Architecture Review Board) to give developers more direct control of the graphics pipeline without having to use ARB assembly language or hardware-specific languages. We can create awesome 3D effects by this language. If you work on After Effects or Premiere …
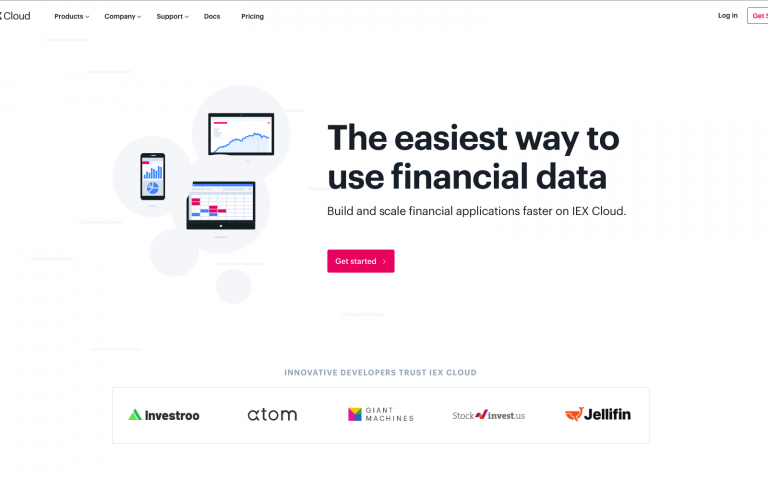
The easiest way to use financial data
Build and scale financial applications faster on IEX Cloud IEX Cloud is a financial data infrastructure platform that connects developers and financial data creators. IEX Cloud is a platform that makes financial data and services accessible to everyone. API Reference The IEX Cloud API is based on REST, has resource-oriented URLs, returns JSON-encoded responses, and …
OpenGL Shading Language (GLSL)
OpenGL Shading Language (GLSL), is a high-levelshading language with a syntax based on the C programming language. It was created by the OpenGL ARB (OpenGL Architecture Review Board) to give developers more direct control of the graphics pipeline without having to use ARB assembly language or hardware-specific languages. We can create awesome 3D effects by this language. If you work on After Effects or Premiere …
Using PlaceHolder.com
SlackBring your team together with Slack, the collaboration hub for work. Placeholder Images Made For You [JPG, GIF & PNG] C/O https://placeholder.com/ How To Use Our Placeholders Just specify the image size after our URL (https://via.placeholder.com/) and you’ll get a placeholder image. So the image URL should look this:- https://via.placeholder.com/150 You can use the images …