Ionic 4 is here! After more than a year of work, the Ionic Framework team has released version 4.0.0. This new version offers significant changes in performance, compatibility with multiple frameworks (not only with Angular as previous versions), a new documentation and many other improvements that we will analyze in this article. I guess you …
Natural – NLP package in Nodejs
“Natural” is a general natural language facility for nodejs. Tokenizing, stemming, classification, phonetics, tf-idf, WordNet, string similarity, and some inflections are currently supported. Natural language processing (NLP) is a subfield of computer science, information engineering, and artificial intelligence concerned with the interactions between computers and human (natural) languages, in particular how to program computers to process and analyze large amounts …
About agGrid
https://www.ag-grid.com Features Overview The Headliners What makes ag-Grid different from the other grids? We are proud of the amount of polish and completeness of our grid; the features below are our personal favourites. They are hard to find in alternative offerings, let alone combined and working out of the box together at the level we …
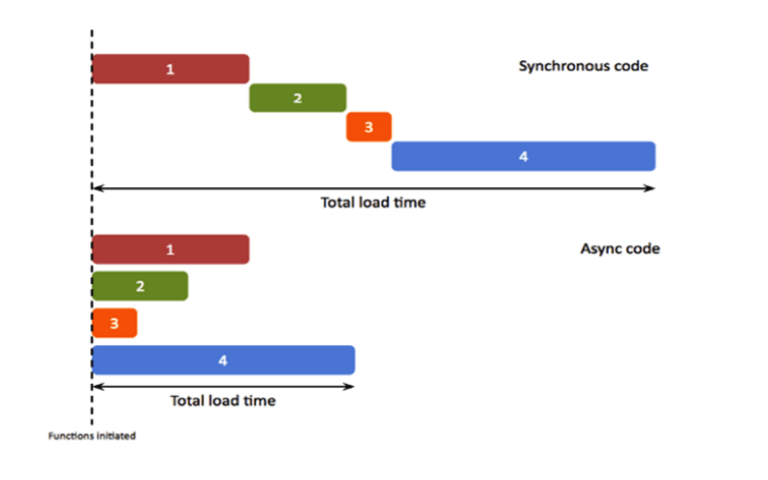
Laravel 5 Async Queue Driver
It is an easy stuff to implement the asynchronization in Javascript since it provides it by default, but not an easy stuff in PHP. When we need to implement the asynchronization in laravel framework, we can use the following library which is powerful and suitable. https://github.com/barryvdh/laravel-async-queue Just like the ‘sync’ driver, it is not a …
Vue Chrome Extension Template
Mostly chrome extension is built by javascript. But a lot of developer wants to start from a template of vue or react which is populated in frontend development. https://github.com/YuraDev/vue-chrome-extension-template
An awesome(simple) QR code generator written in JavaScript.
Live demo Check out our brand-new live demo. Or you can also access the live demo by typing bitcat.cc/awesome in the browser on your smartphone. Compatibility Awesome-qr.js is compatible with following browsers. Chrome 4+ (Chrome for Android 53+) Firefox 3.6+ (Firefox for Android 49+) Opera 9+ (Opera Mobile 10+) Safari 4+ (iOS Safari 3.2+) Android Browser 3+ Edge 12+ …
Cross Origin Read Blocking (CORB)
Cross-Origin Read Blocking (CORB) is an algorithm that can identify and block dubious cross-origin resource loads in web browsers before they reach the web page. CORB reduces the risk of leaking sensitive data by keeping it further from cross-origin web pages. In most browsers, it keeps such data out of untrusted script execution contexts. In …
Keep npm modules up-to-date
There is a npm package which provides functionality to check the up-to-date status of the npm packages and update them to latest versions. Here is detail information about the package. https://www.npmjs.com/package/npm-check-updates Usage is simple Install the package using npm install -g npm-check-updates Check latest versions using ncu Update to latest versions using ncu -u
Popper.js – JavaScript positioning library
Popper.js is a library for positioning elements relative to other elements, like tooltip positioning or dock positioning. Famous libraries and frameworks are using Popper.js library to position tooltips and hover effects, including bootstrap. There are plenty of options and plugins to make Popper.js a powerful positioning library, including auto flipping, keeping target inside a certain …