Sometimes we need to build the WP plugin with Google API integration. Here are the big image of the steps to create it. Create the project on the google developer console, and install proper Google Api Implement the Google Authentication module using Client Id and Client Secret which Google provides. Build the plugin consuming the …
TabIndex
The tabindexglobal attribute indicates if its element can be focused, and if/where it participates in sequential keyboard navigation (usually with the Tab key, hence the name).Some html elements like div tag are not focusable by default. It means, they are not selected by pressing Tab key.But in some cases we should need to select div tags by pressing Tab …
Some git utilities for better life.
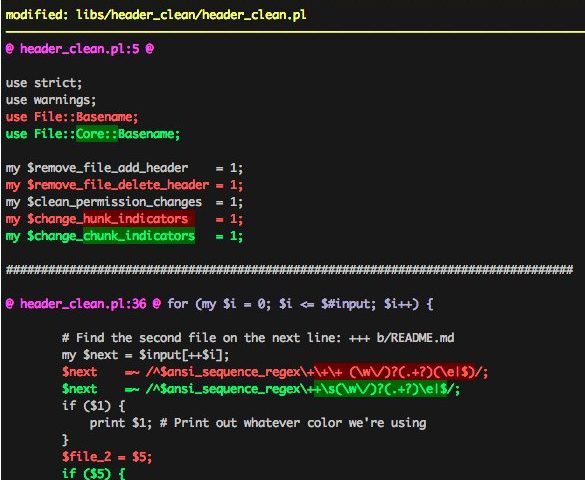
git gc This command cleans up the git repo and reduces the size. If we use git rebase constantly, repo size becomes significantly larger and we can resolve this by using git gc command. git-quick-stats This is git utility which displays git activity statistic data in the console. diff-so-fancy This is git ubility which displays …
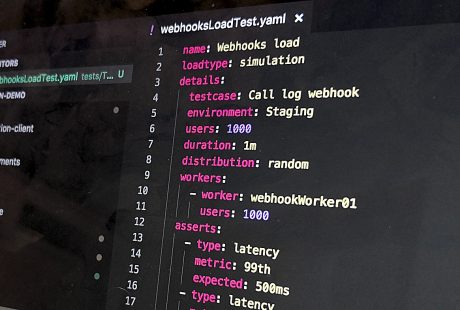
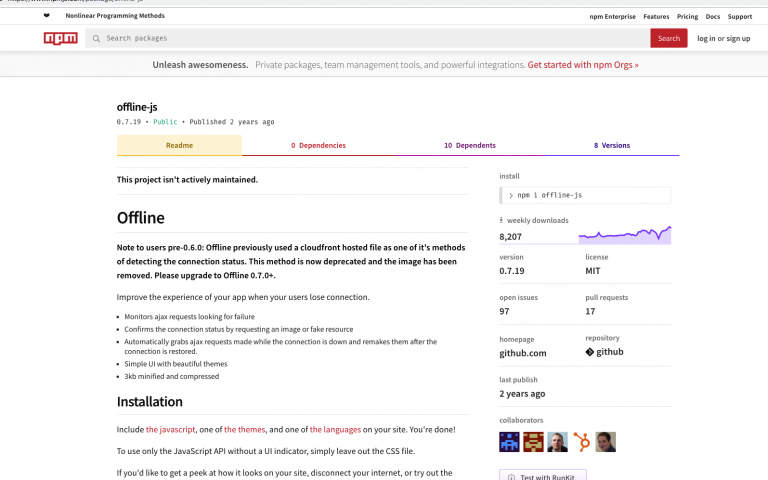
offline.js
offline.js is a npm package which returns the status of website(offline or online) Use Case: Web page is loaded, and then network connection is dropped. We should alert user about it. Offline.js hooks the offline event and we can use it to alert user. https://github.com/hubspot/offlinehttps://www.npmjs.com/package/offline-js
CSS pointer-events
The pointer-events CSS property sets under what circumstances (if any) a particular graphic element can become the target of pointer events. When this property is unspecified, the same characteristics of the visiblePainted value apply to SVG content. In addition to indicating that the element is not the target of pointer events, the value noneinstructs the pointer event to go “through” the element and …
Import your Medium Feed into React
First let’s look at what a medium feed looks like. We can and medium content back in JSON format by adding ?format=json to the end of the url. Here is my feed. https://medium.com/@aaron.klaser/latest?format=json This will return a massive chunk of JSON, but we only care about payload.references.Post I think it’s fair to note that this is not actually …
AMP(Accelerated Mobile Page)
The AMP Project is an open-source initiative aiming to make the web better for all. The project enables the creation of websites and ads that are consistently fast, beautiful and high-performing across devices and distribution platforms https://www.ampproject.org/
How to add a gradient as a color in circular bar ?
I’m not sure if it’s the best solution but I use this with another component (antd progress bar): Create a Gradient component (something like this): Reference your id in your CSS. In your case, probably something like this: I’m using this Gradient component example with antd Progress component. I didn’t add any code to the …
Vagrant
Vagrant provides the same, easy workflow regardless of your role as a developer, operator, or designer. It leverages a declarative configuration file which describes all your software requirements, packages, operating system configuration, users, and more. Vagrant works on Mac, Linux, Windows, and more. Remote development environments force users to give up their favorite editors and …