Vue (pronounced /vjuː/, like view) is a progressive framework for building user interfaces. Unlike other monolithic frameworks, Vue is designed from the ground up to be incrementally adoptable. The core library is focused on the view layer only, and is easy to pick up and integrate with other libraries or existing projects. On the other hand, Vue is also perfectly capable of powering sophisticated Single-Page Applications when used in combination with modern tooling and supporting libraries.
Implementing table in Vue.js is one of the important and common course in building web applications.
Since there are already pre-built table libraries for Vue.js, we can save our time by using one of them.
Here are some of the useful vuejs table components using in real web applications.
- An easy to use powerful data table for vuejs with advanced customizations including sorting, column filtering, pagination, grouping etc
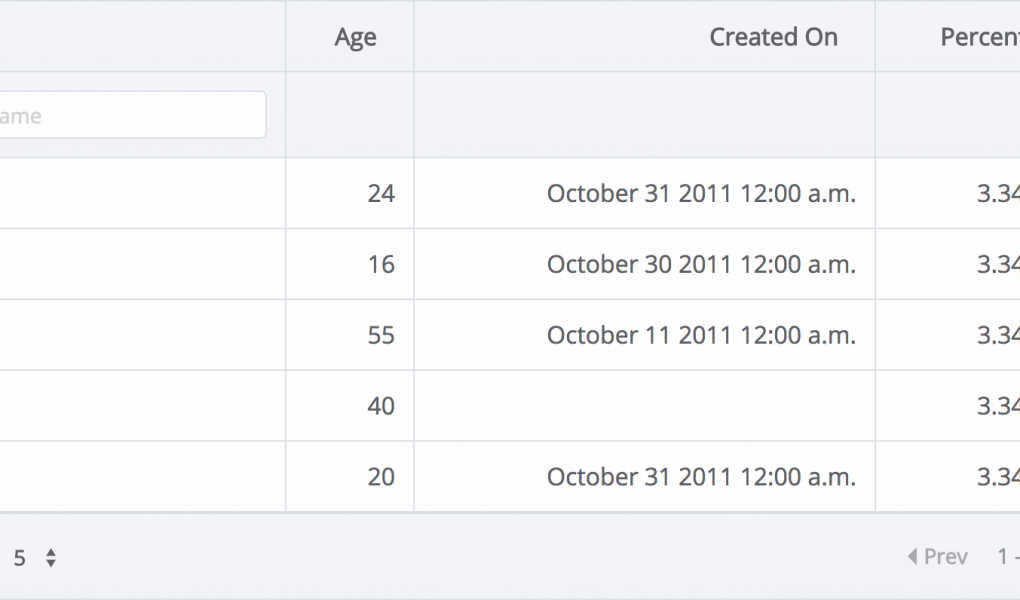
- Data table simplify! — vuetable is a Vue.js component that will automatically request (JSON) data from the server and display them nicely in html table with swappable/extensible pagination component.