Scroll Hijacking, as it is commonly referred to by designers and developers is when you’re at a site, and you attempt to scroll and the site decides it knows better and hinders your scrolling to “prettify” your experience.
Now personally, this frustrates the living hell out of me. I have a mouse that has a very sensitive scroll-wheel, and it never works well with these sites. They jump around like crazy, going back and forth between “slides” that it wants to show me. I’d chalk this up to me being in a small group of people who use a mouse this sensitive but it’s much worse. More and more people are growing frustrated by this trend and hopefully it slows down soon. It is almost always frustrating when on a mobile device, and really the only time I’ve seen it “work” is when using a keyboard input to scroll (spacebar on most browsers for example).
I see otherwise thoughtful and user-experience savvy designers and developers using this and I just wonder how it made it through onto the site.
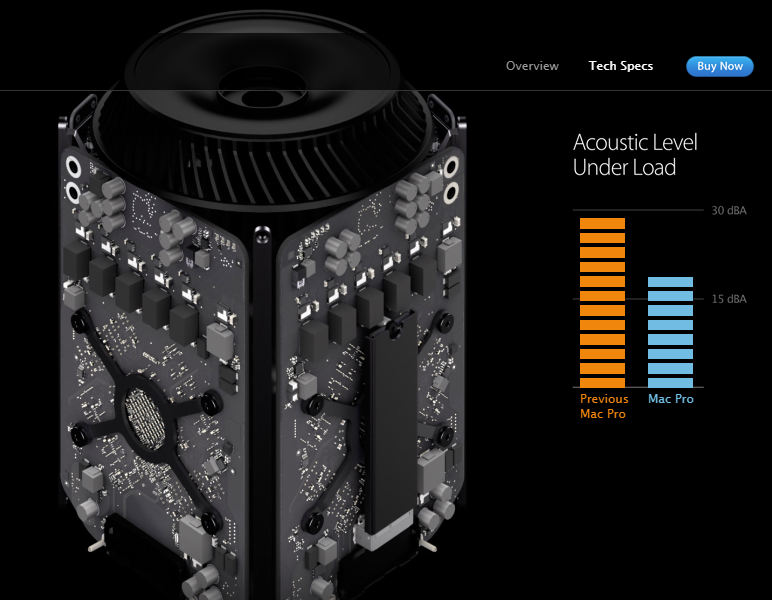
A great example of a site that does this is Apple’s Mac Pro section. I used a well-built example because even when it has this much thought and engineering into it, it still doesn’t work right. If you use the dot navigation on the right of the screen of this page it works great, but scrolling it is still quite frustrating to me. I understand that Apple (and others) want to find new and exciting ways to show off their products on their website but you can use CSS animations and achieve similar results, without completely overriding a user’s scroll functionality.