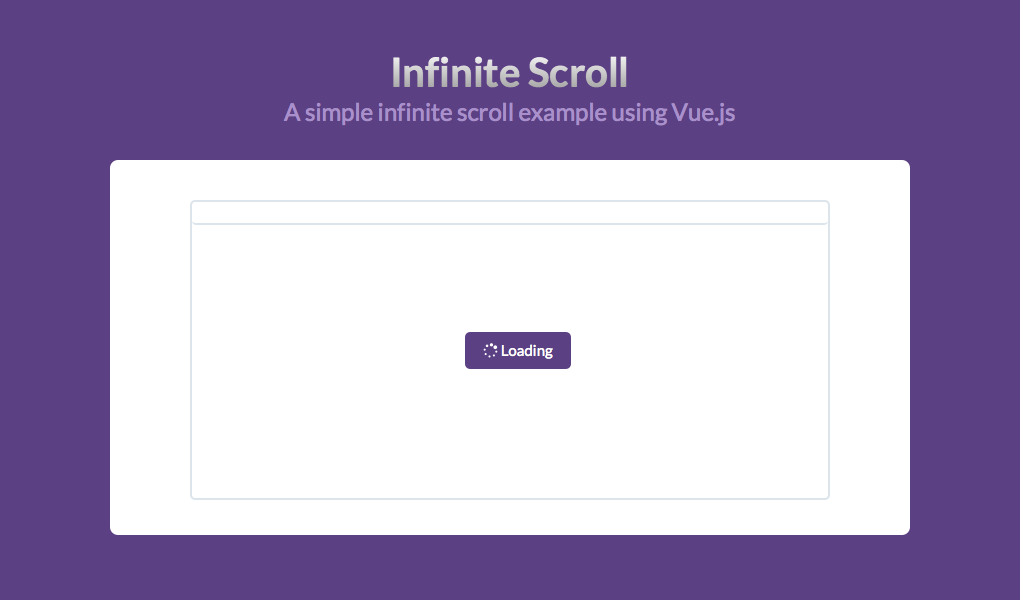
Infinite Scroll is a UX pattern that suggests showing users few contents on page or app load. More contents are then loaded once the user starts scrolling down the page. These contents are loaded asynchronously by making request to the server responsible for providing the content.
If we need to implement the infinite scroll functionality on the Vue.js based web applications, we can use the following library to implement it.