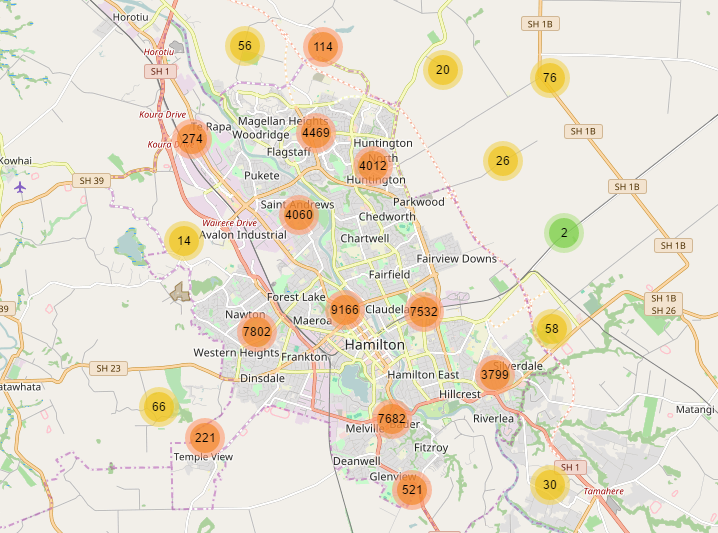
React wrapper of Leaflet.markercluster for react-leaflet
DEMO with examples: https://yuzhva.github.io/react-leaflet-markercluster/
Description
If you are faced with an issue with markers overlapping during map zooming, or they are overlapping because they are close to each other – you probably need to group them. That is what you can do with react-leaflet-markercluster.
Note: Before getting started, please see these useful guides:
Table of Contents
Getting started
1. Install package:
yarn add react-leaflet-markercluster # yarn npm install react-leaflet-markercluster # npm
The react-leaflet-markercluster requires leaflet.markercluster as peerDependency
(Leaflet, react-leaflet, PropTypes also should be installed)
yarn add leaflet.markercluster leaflet react-leaflet prop-types # yarn npm install leaflet.markercluster leaflet react-leaflet prop-types # npm
2. Import Markercluster styles:
@import '~react-leaflet-markercluster/dist/styles.min.css'; // sass@import url('~react-leaflet-markercluster/dist/styles.min.css'); // css require('react-leaflet-markercluster/dist/styles.min.css'); // inside .js file
Or include CSS styles directly to the head of HTML file:
<link rel="stylesheet" href="https://unpkg.com/react-leaflet-markercluster/dist/styles.min.css" />
3. Write some simple react-leaflet Map:
<Map className="markercluster-map" center={[51.0, 19.0]} zoom={4} maxZoom={18}> <TileLayer url="https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png" attribution='© <a href="http://osm.org/copyright">OpenStreetMap</a> contributors' /> <Marker position={[49.8397, 24.0297]} /> <Marker position={[52.2297, 21.0122]} /> <Marker position={[51.5074, -0.0901]} /> </Map>
4. Import package to your component:
import MarkerClusterGroup from 'react-leaflet-markercluster';
5. Just grab your markers inside <MarkerClusterGroup /> component (right after <TileLayer />):
<MarkerClusterGroup> <Marker position={[49.8397, 24.0297]} /> <Marker position={[52.2297, 21.0122]} /> <Marker position={[51.5074, -0.0901]} /></MarkerClusterGroup>
Check demo for more examples.
API
Just pass whatever option you need from All Leaflet.markercluster Options to MarkerClusterGroup as prop.
For example:
<MarkerClusterGroup showCoverageOnHover={false} />
or:
const createClusterCustomIcon = function (cluster) { return L.divIcon({ html: `<span>${cluster.getChildCount()}</span>`, className: 'marker-cluster-custom', iconSize: L.point(40, 40, true), });} <MarkerClusterGroup iconCreateFunction={createClusterCustomIcon} />
P.S: old examples are available at CHANGELOG.md
Event listeners:
onMarkerClick: functiononClusterClick: functiononPopupClose: function
Deprecated since v1.1.8 API:
options: objectAll available options for Leaflet.markerclustermarkers: array of objectskeys for marker object, that will be placed in markers array:position: array | objectLeaflet.LatLng (required)options: objectAll available options for Leaflet.Marker.- NOTE: Personal marker.options overwriting defined markerOptions for all markers.
popup: Leaflet.Popup | string | HTMLElementtooltip: Leaflet.Tooltip | string | HTMLElement
markerOptions: object(options formarkersin JSON format) All available options for Leaflet.Marker
Refs. Accessing markerClusterGroup Leaflet element:
<MarkerClusterGroup markers={markers} ref={(markerClusterGroup) => { this.markerClusterGroup = markerClusterGroup.leafletElement; }}/>
How to run demo app
1. Clone our repo:
git clone https://github.com/YUzhva/react-leaflet-markercluster.git
2. Install all dependencies:
yarn install --no-lockfile # yarn npm install # npm
3. Start the server:
npm run start
4. After starting the server, webpack should automatically open the following address:
http://localhost:8080/
Contributing
All sources are placed in the ./src folder:
1. Edit react-leaflet-markercluster.js plugin or style.scss style files.
2. Compile source code with next command:
npm run build:source
Don’t contribute directly to
./distfolder. Distributions should be updated after running build:source command.
3. Commit your changes and open Pull Request.
🍺 Thank you for contribution 🍺
UMD
UMD builds are available on unpkg:
<!-- unpkg, production (minified) --><script src="https://unpkg.com/react-leaflet-markercluster/dist/react-leaflet-markercluster.min.js"></script><!-- unpkg, production --><script src="https://unpkg.com/react-leaflet-markercluster/dist/react-leaflet-markercluster.js"></script><!-- unpkg, development --><script src="https://unpkg.com/react-leaflet-markercluster/src/react-leaflet-markercluster.js"></script>