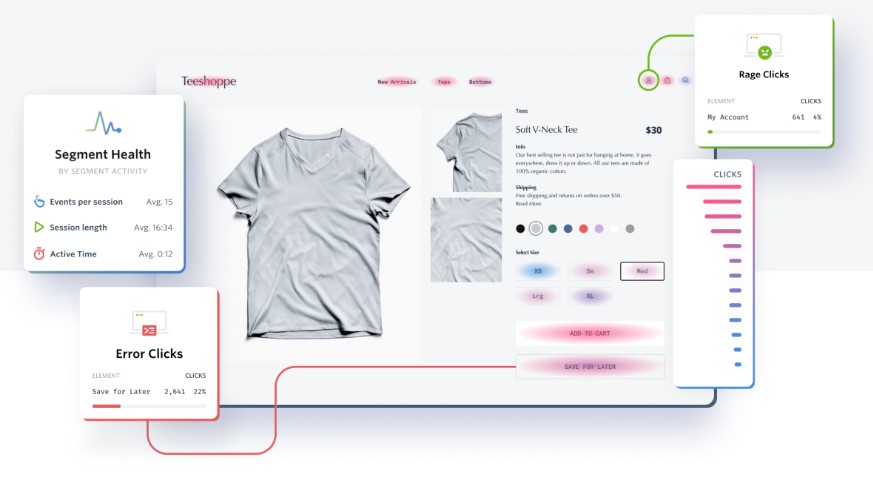
FullStory is the digital experience analytics platform for on-the-fly funnels, pixel-perfect replay, custom events, heat maps, advanced search and Dev Tools
User Identification
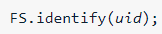
Each time a page loads from a user we can identify, we will want a bit of JavaScript to call the FS.identify function to associate your own application-specific id with the active user. In this article, we’ll refer to this as the uid.

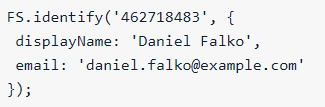
FullStory has special system fields for displayName and email. You can supply values for these fields like so:

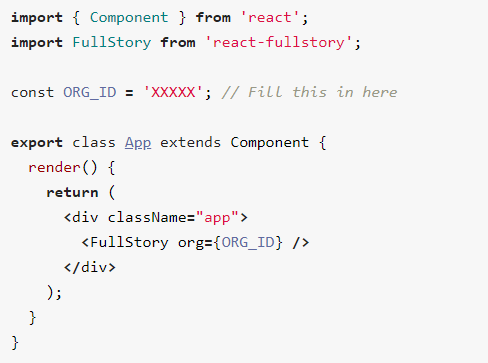
Using FullStory in React
React Fullstory is a component to run FullStory in the React application.
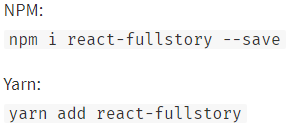
Installation

Usage