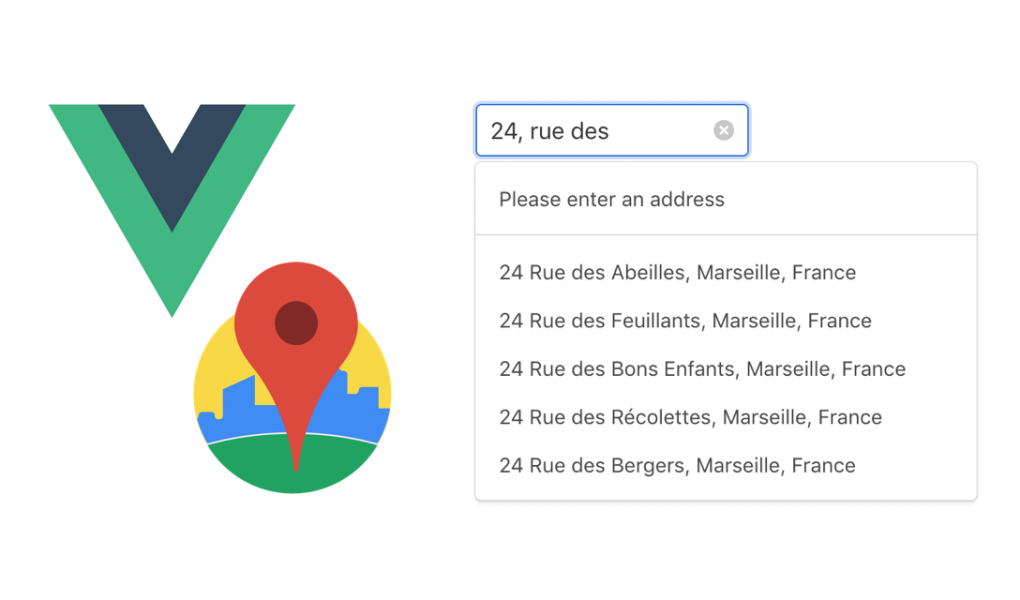
I think we can often meet some case like this, just place auto-complete in Vue framework.
Generally, there are 2 kinds of packages and methods to meet auto-complete in vue: “vue-place-autocomplete”, “vue-google-autocomplete”.
But place-autocomplete has some original and potential issues such as filling out of input itself, so weekly users are only 319 peoples.
Otherwise google-autocomplete is more useful and more stable.
I have tried to use different Vue Google Autocomplete components, but did not find any that would solve my needs. So I would like to mention what developers can get from this exact component:
We can use as following order.
– Installation:
We have to include the Google Maps Places API in the <head> of your HTML.
Then ” npm install vue-google-autocomplete –save “.
<vue-google-autocomplete
ref="address"
id="map"
classname="form-control"
placeholder="Please type your address"
v-on:placechanged="getAddressData"
></vue-google-autocomplete>
This package has several component functions such as clear(), focus(), blur(),update(), geolocate(), and so on.
Hopefully, I wish it will be helpful for the fast and good progress.
Thank You!