Stripe Elements is a set of prebuilt UI components, like inputs and buttons, for building your checkout flow. It’s available as a feature of Stripe.js. Stripe.js tokenizes the sensitive information within an Element without ever having it touch your server. Elements includes features like: Formatting card information automatically as it’s entered Translating placeholders into your customer’s …
Sendgrid integration to Laravel
When integrating sendgrid to laravel, you need to give username and password to laravel as env variables. Here one thing to notice is that, if username does not work, try to change it to apiKey. It will work magically.
Aurelia framework
Aurelia is a modern front-end framework for building browser, mobile and desktop applications.Aurelia is a collection of Modern JavaScript modules, which when used together, function as a powerful platform for building browser, desktop and mobile applications, all open source and built on open web standards. A Collection of Modern JavaScript Modules Rather than being a …
NPM email-templates
The latest email-templates support SMTP configuration as a default so that you don’t need to use both of nodemailer and email-templates to send emails. In a nutshell this package internally installs nodemailer as a sub-package. https://www.npmjs.com/package/email-templates transport(Object) – a transport configuration object or a Nodemailer transport instance created via¬†nodemailer.createTransport, defaults to an empty object¬†{}, see¬†Nodemailer …
Flutter – shared preference
This wraps NSUserDefaults (on iOS) and SharedPreferences (on Android), providing a persistent store for simple data. Data is persisted to disk asynchronously. Neither platform can guarantee that writes will be persisted to disk after returning and this plugin must not be used for storing critical data. Plugin: https://pub.dev/packages/shared_preferences To use this plugin, add shared_preferences as a dependency in …
A Guide to SSH Port Forwarding/Tunnelling
SSH is a widely used protocol for system administration and file transfer. In addition, it has a feature called SSH tunnelling¬† (or SSH port forwarding). It creates an encrypted connection between a local computer and a remote computer through which you can relay traffic. It is very useful, and you can use it to securely …
MAKING REACT REALTIME WITH WEBSOCKETS
Every chat application requires real time functionality. This amongst other benefits allows interaction between users in different location(s). A chat application like this can be built to function on diverse platforms, be it mobile or web applications. In this tutorial, I will be showing you how to build a chat application using¬†React¬†and¬†Pusher. This is a …
OData – power your RESTful API resources manipulation
In computing, Open Data Protocol is an open protocol which allows the creation and consumption of queryable and interoperable RESTful APIs in a simple and standard way. Microsoft initiated OData in 2007. Shortly said, OData is similar to GraphQL, has more history and being used by large companies, when GraphQL is new and used by …
Use case of state variable in Stripe Connect
When integrating Stripe Connect for end-2-end payment, common issue is how to receive callback to arbitrary domain or url params. For instance, you may need to return to arbitrary subdomain like https://{subdomain}.proshopdigital.io/callback.Like as other services, we can register only one redirect URL in the stripe dashboard. In this case, we can use state variable for …
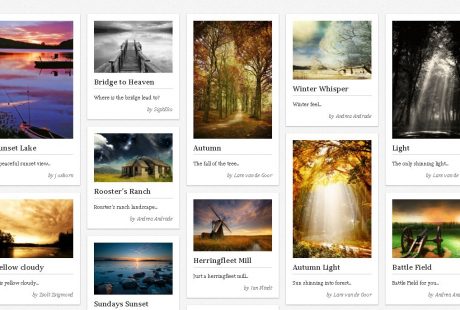
Masonry
Masonry works by placing elements in optimal position based on available vertical space, sort of like a mason fitting stones in a wall. You’ve probably seen it in use all over the Internet. Cascading grid layout library Masonry works by placing elements in optimal position based on available vertical space, sort of like a mason …