Docker is a platform for developers and sysadmins to develop, deploy, and run applications with containers.Docker can be used to implement multi-processing.When there is any operation which takes much time, normal method we use is to run schedulers to divide the operation.The other way is to use docker. We can run multiple docker daemons and each of …
jQuery Debounce Functionality
Sometimes we need to run the functionalities after some delay not immediately. For example, Send the search requests after a delay in the search form. Show the announcement bar in some delay after the site is loaded. There are several libraries to implement the Debounce functionality and we can use one of them in our …
About Structured Data for SEO
An overview of structured data for SEO SEOs have been talking about structured data for a few years now — ever since Google, Bing, Yahoo! and Yandex got together in 2011 to create a standardized list of attributes and entities which they all agreed to support, and which became known as Schema.org. However, there’s still a lot …
React.js Boilerplate
There are a lot of boilerplates for React and it’s hard to decide which boilerplate to use.The below one is a website which where we can search such boilerplate by keyword.https://www.javascriptstuff.com/react-starter-projects/ For example, below react boilerplate provides various functionalities – Redux, GraphQL, SEO…https://github.com/nozzle/react-static
Scroll Hijacking
Scroll Hijacking, as it is commonly referred to by designers and developers is when you’re at a site, and you attempt to scroll and the site decides it knows better and hinders your scrolling to “prettify” your experience. Now personally, this frustrates the living hell out of me. I have a mouse that has a …
SOAP vs REST
SOAP – Simple Object Access Protocol – is probably the better known of the two models. SOAP relies heavily on XML, and together with schemas, defines a very strongly typed messaging framework. Every operation the service provides is explicitly defined, along with the XML structure of the request and response for that operation. Each input …
Animate on Scroll
On the frontend design, we can implement the animation effect on scrolling using the following library. https://github.com/michalsnik/aos Currently most of the premium Shopify themes are embedding this library by default to use their awesome animation functionality. We can use this library to implement the scrolling effect on our any frontend projects.
Laravel Spark
Spark is designed with only one goal in mind, to make scaffolding out a billing system for a SaaS app easy. If you’ve ever built out team management and a billing system then you already know how time-consuming and painful this process. Spark already integrated those functionalities and makes it easy to develop system.You can …
Styled component
Instead of separating HTML and CSS, we can embed all CSS styles into HTML. especially in React components. The advantage of Styled component is that we can use variables inside CSS styles without any limitation. This feature is very useful when implementing mobile responsive. https://www.styled-components.com/docs/basics
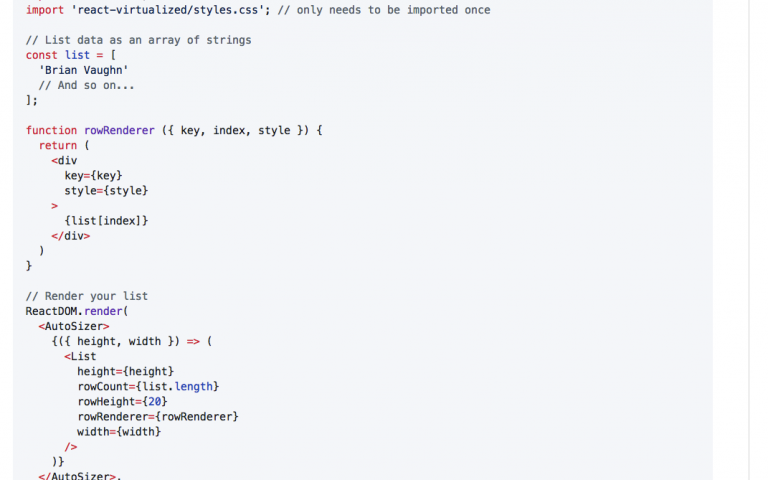
Autosizer Library
Autosizer is a React component which is convenient to use when implementing mobile responsive. We can wrap any component using Autosizer, and Autosizer propagates width and height of the component to it’s child components. Child components can use this width and height to implement responsive. Autosizer is especially useful when used together with Styled Components. …