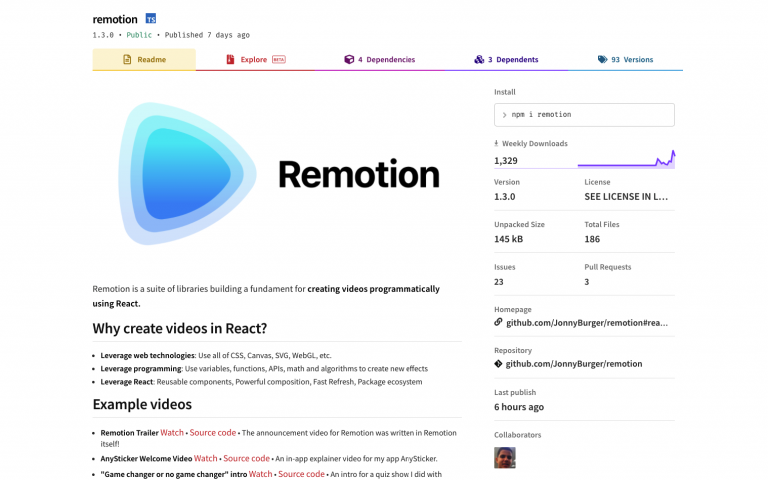
Remotion is a suite of libraries building a fundament for creating videos programmatically using React. Why create videos in React? Leverage web technologies: Use all of CSS, Canvas, SVG, WebGL, etc. Leverage programming: Use variables, functions, APIs, math and algorithms to create new effects Leverage React: Reusable components, Powerful composition, Fast Refresh, Package ecosystem Example videos …
How to check dependencies which are not used in project.
depcheck is a npm packange which checks what dependencies are not used in the project. https://www.npmjs.com/package/depcheck As you can see on the link, it is very easy to use. Mainly it is used to clear package.json file.
Ejecting to ExpoKit
ExpoKit is an Objective-C and Java library that allows you to use the Expo platform and your existing Expo project as part of a larger standard native project — one that you would normally create using Xcode, Android Studio, or react-native init. If you created an Expo project and you want a way to add custom …
Firebase Dynamic Links
Dynamic Links are smart URLs that allow you to send existing and potential users to any location within your iOS or Android app. They survive the app install process, so even new users see the content they’re looking for when they open the app for the first time. Dynamic Links are free forever, for any scale. …
D3.js and Basics
D3.js is a JavaScript library for producing dynamic, interactive data visualizations in web browsers. It makes use of Scalable Vector Graphics, HTML5, and Cascading Style Sheets standards. It is the successor to the earlier Protovis framework. D3 was designed for more than just graphs and charts. It’s also capable of presenting maps, networks, and ordered …
What Are Meta Transaction Relayers?
One of the biggest UX challenges to widespread blockchain adoption is the fact that users have to pay a transaction fee in order to change something on the blockchain. This transaction fee, also referred to as the gas fee, is used to both secure the network and incentivize miners to maintain the shared ledger in …
Handling errors with Apollo
Any application, from simple to complex, can have its fair share of errors. It is important to handle these errors and when possible, report these errors back to your users for information. Using GraphQL brings a new set of possible errors from the actual GraphQL response itself. With that in mind, here are a few …
Netlify CLI For Web App Deployment
Netlify is one of the most amazing web development platform which is meant to multiply your productivity in the best possible way. The platform helps developers to build, test, and deploy websites. We can use netlify cli to deploy website in short time. And then just we can do deploy with following cli in the …
Dealing with giant tables in Postgres using Partitioning
Operation towards very large tables takes too much time in database. To overcome this problem, Postgres introduced partitioning using pg_partman extension. Steps to implement 1. Install extensionCREATE EXTENSION pg_partman; 2. Create tableCREATE TABLE events; 3. Create parent index tableSELECT create_parent(‘public.events’, ‘created_at’, ‘time’, ‘daily’); 4. Run partitioningSELECT run_maintenance(); Reference https://blog.heroku.com/handling-very-large-tables-in-postgres-using-partitioning
React Storefront
React storefront is an open source project which is based on Next.js. It is designed to use in frontend of ecommerce projects. We can connect React storefront with several ecommerce backend like Magento, Shopify, by simplying using open source connectors. React storefront also provides PWA functionality. https://docs.reactstorefront.io/