On the frontend design, we are apparently facing image blurring issue when we try to use png or svg files as icons or logos. Especially the image blurring issue is happening when we scale the image size.
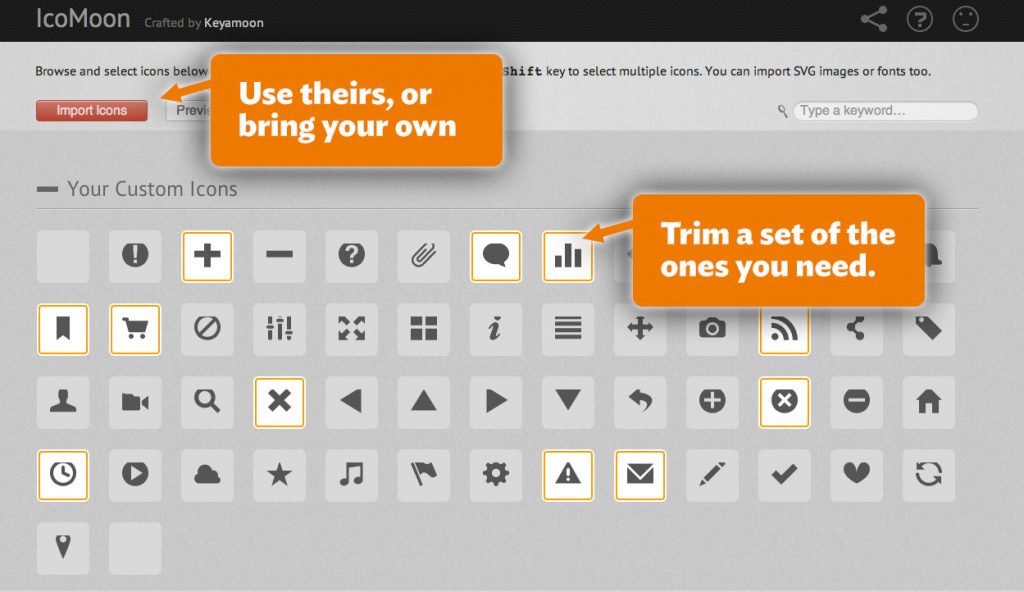
To fix this issue and keep the high resolution of image, and also to improve the site loading speed, we can use the custom fonts including all of those icons and logos as a font file.

Resources: