Maybe you haven’t heard that it is possible to debug Node.js apps in Chrome browser inspect view.
We can do it with nodemon inspect feature.
You need to run node script with nodemon inspect mode like below.
nodemon --inspect ./src/index.jsOr you need to specify the script in the package.json
{
...
scripts: {
dev: "nodemon --inspect ./src/index.js"
},
...
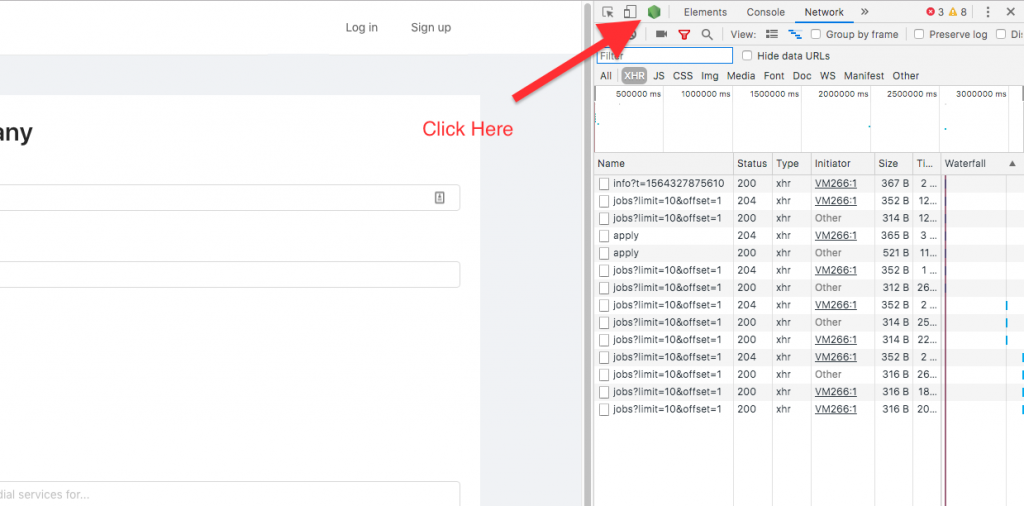
} And go to the Chrome browser and press Ctrl + Shift + I or CMD + Shift + I on MacOS.
And click the inspect button below.

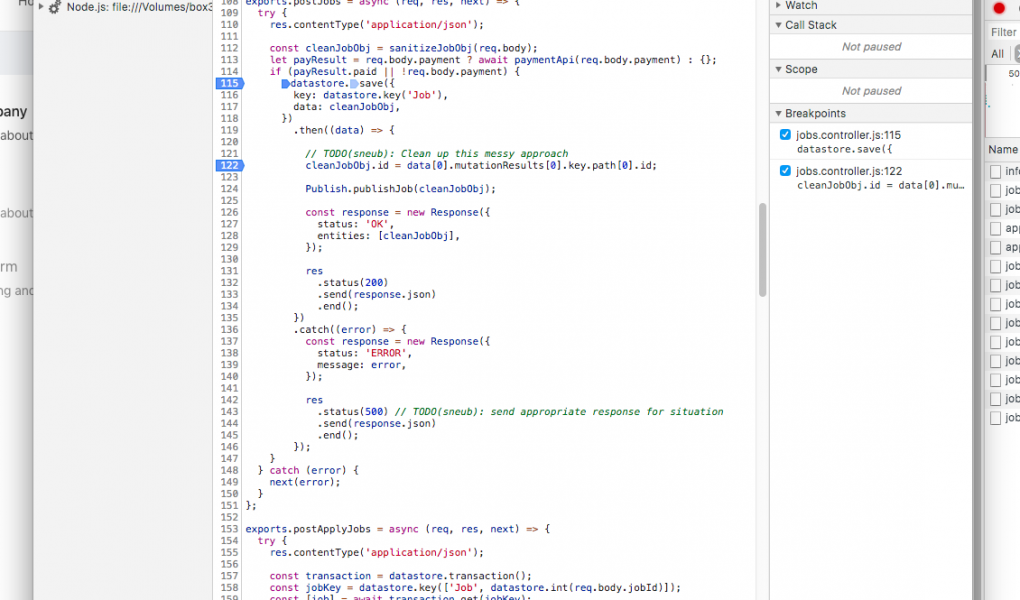
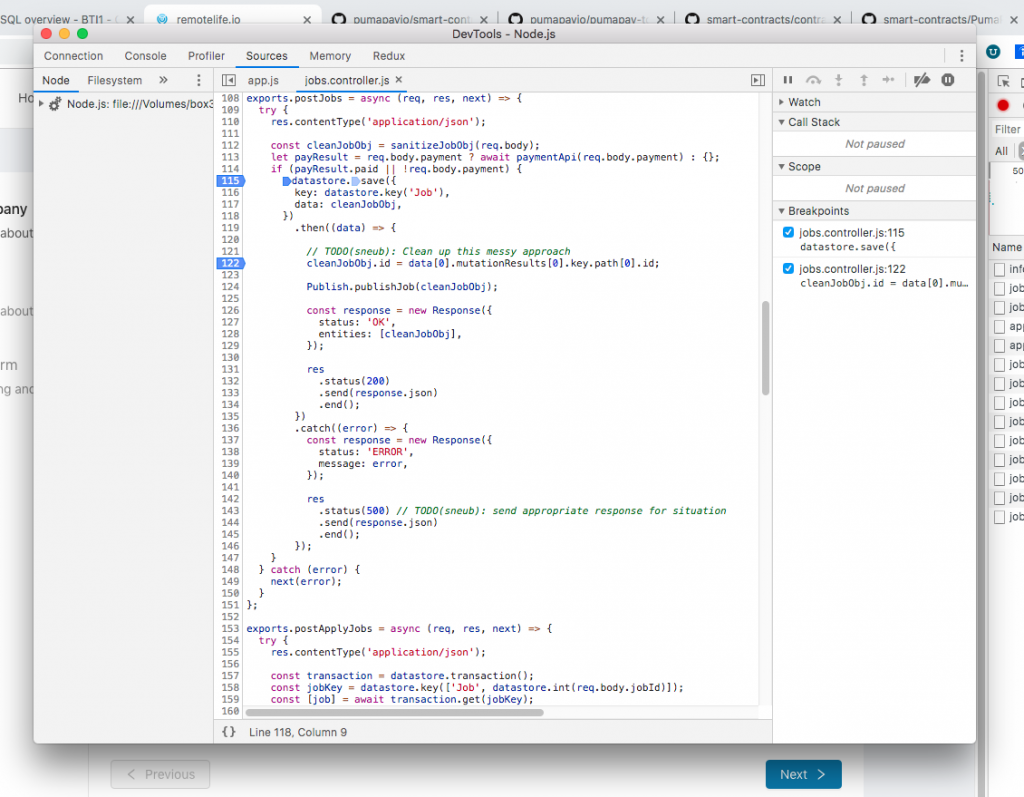
Then inspect popup will be showing and you can add breakpoints in the source tab.

That’s it! You can easily debug node.js script on Chrome.